「WordPress上で改行できない」 「編集画面では改行したはず…」そう悩んでいる方も多いです。
実はWordPressで改行できない原因は、自動で文章を整形する機能が搭載されているからです。
今回はその自動整形機能を無効にする方法をいくつかご紹介し、改行を使って簡単に記事の体裁を整えられるようになります。ぜひ最後までご覧ください。
WordPress (ワードプレス) の改行とは
どれだけ良い記事を書いても、読みづらい文章になっていると要点が伝わりません。
改行していない文章は、長くなるほど見る人に圧迫感を与えます。
つまり視覚的に内容の切れ目が分かることが改行によるメリットです。
WordPress上での改行は、普段使っているEnterキーでの改行と少し違います。
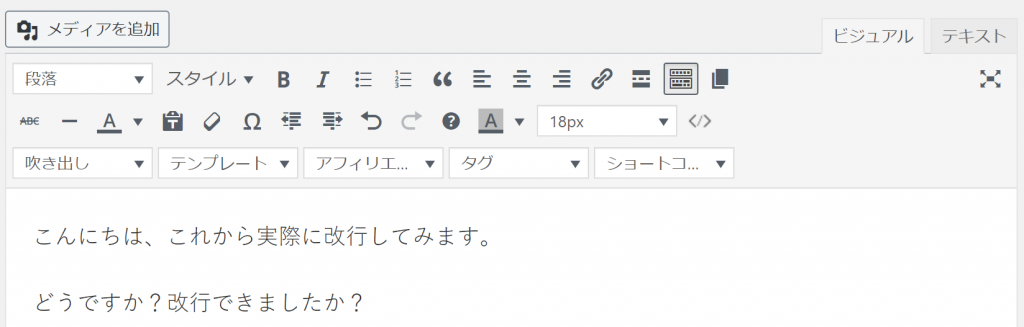
ビジュアルエディターの場合はShiftキーとEnterキーを一緒に押すと、カーソルがすぐ下の行に移ります。
テキストエディターの場合はEnterキーでの改行が可能です。

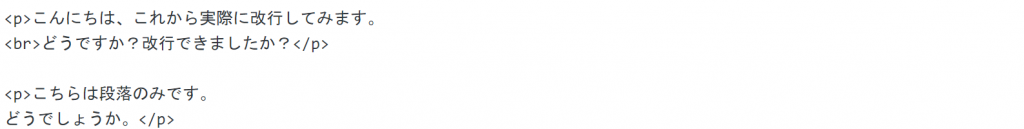
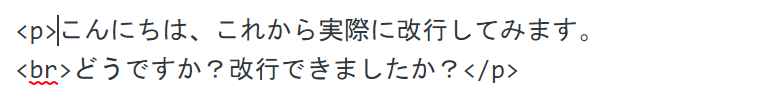
また改行した箇所には<br>タグが、それ以外の部分には<p>タグが記されています。
では<p>タグと<br>タグは何が違うのか、次の項目で説明します。
WordPress (ワードプレス) の改行と段落の違いとは
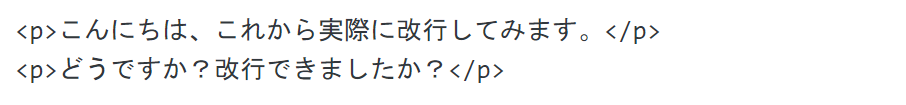
<br>タグは改行、<p>タグは段落の役割を持っています。
改行と段落はそれぞれ
・改行:文章を途中で区切って行を変え、読みやすくすること
・段落:長い文章の中から、1つのテーマで区切ったまとまり
このような違いがあり、どちらも文章の見やすさ・読みやすさを良くするために使います。

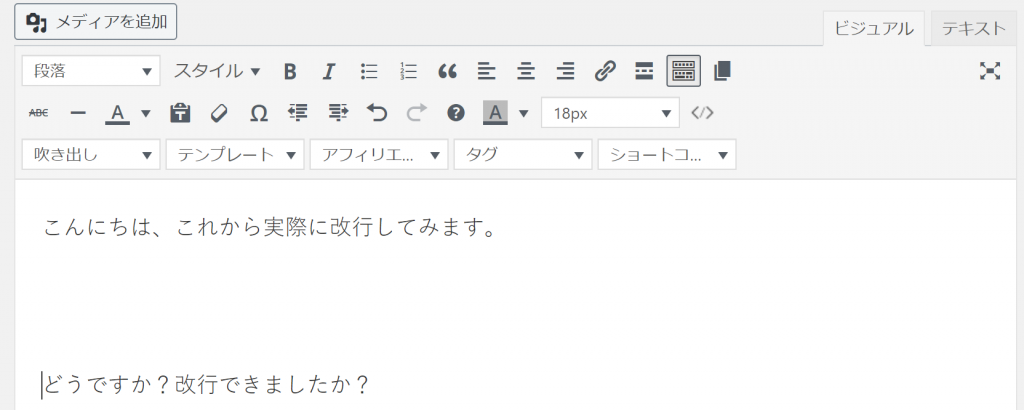
ビジュアルエディター上でEnterキーを押すと、通常は段落分けとして認識され、行間を1つ空けた次の行に移動します。

ソースコード上では1文が自動で<p>タグに囲まれます。

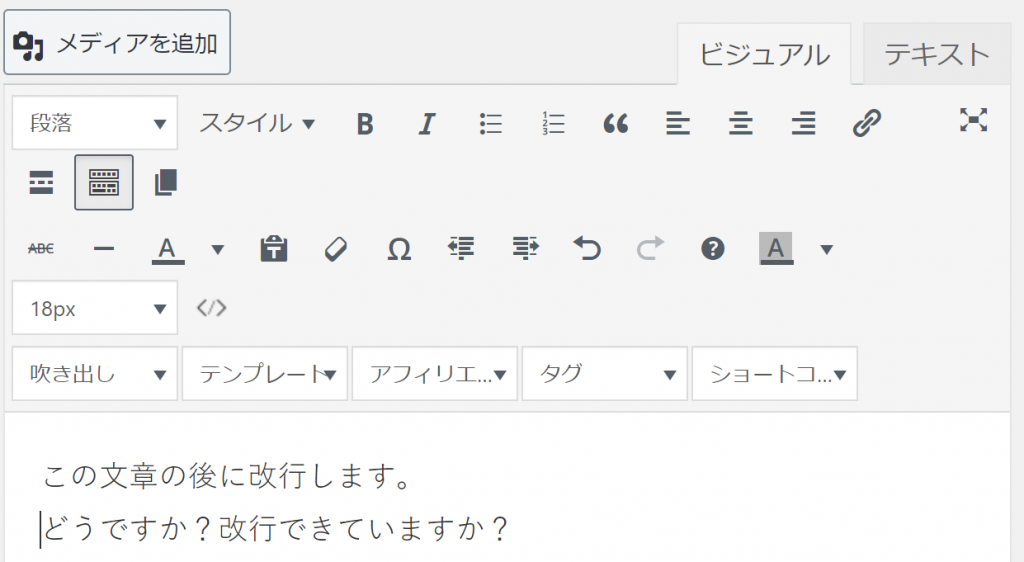
ShiftキーとEnterキーを同時押しすると行間を開けずに次の行に改行します。

ソースコードは<p>タグ内に<br>タグが追加される形になります。
WordPress (ワードプレス) で改行されない理由
WordPressは、エディターで入力した文章に自動でタグを追加する自動整形機能を搭載しています。
HTMLの知識が無くとも自動的に記事を整形してくれる便利な機能ですが、自分の思った通りに整形されないことがあります。
例えば複数回改行したいときに、エディター上で何度か改行してもその分は削除されます。これは自動整形機能が有効になっているため起こる現象です。
プラグインの導入やコードの書き換えを行うことで、自動整形機能を無効にできます。
下記でその方法について詳しく解説していきます。
WordPress (ワードプレス) で改行されない設定を変更する方法
1.プラグインを使用する
プラグインを使用することで、自動整形を無効にできます。
TinyMCE Advancedというプラグインをインストールし、設定画面の上級者向け設定を開きます。
「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れて保存しましょう。
これで自動整形を無効化できます。
このプラグインは自動整形機能を無効化する以外にも、ツールバーに様々な機能を追加できる使い勝手の良いプラグインです。作業効率を上げたい方はインストールすることをおすすめします。
2.コードを書いてなくす
プラグインを使用しない場合は、function.phpフォルダに直接コードを書くことで自動整形機能を無効にできます。
ただしこの作業を行う前に必ずバックアップを取っておきましょう。正しく動作しなかった場合、元に戻せない可能性があります。

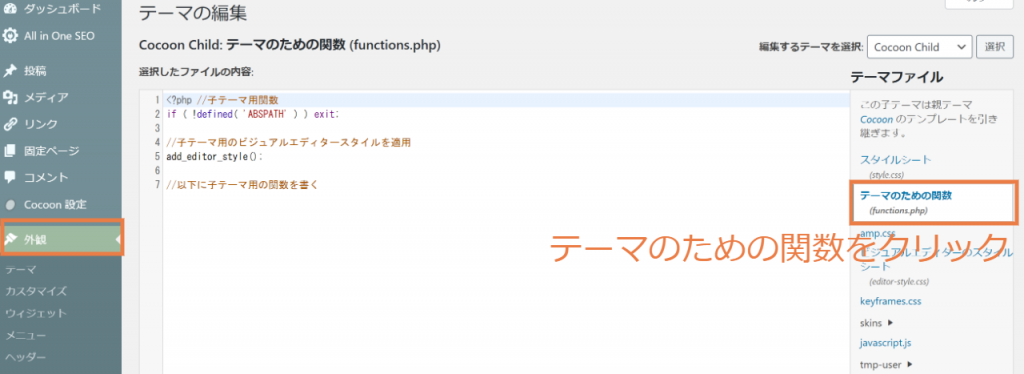
function.phpフォルダは、 「外観」から 「テーマ編集」を開いたところにあります。
全投稿の自動整形機能を無効化したい場合は、以下のように記述しましょう。
記事全体の自動整形の無効化: remove_filter( ‘the_content’, ‘wpautop’ );
記事抜粋の自動整形の無効化: remove_filter( ‘the_excerpt’, ‘wpautop’ );
任意のタイプだけ無効にしたい場合はこちらです。
add_filter( ‘the_content’, ‘disabled_wpautop’, 1 );
function disabled_wpautop($content)
{
global $post;
$post_type = get_post_type( $post->ID );
$arr_types = array( ‘post’, ‘page’, ‘custom_post’ );
if( in_array( $post_type, $arr_types ) ) {
remove_filter( ‘the_content’, ‘wpautop’ );
remove_filter( ‘the_excerpt’, ‘wpautop’ );
WordPress (ワードプレス) で改行されないときにおすすめなプラグイン
PS Disable Auto Formatingを利用するメリット
PS Disable Auto Formatingをインストールすることで、場所を選んで自動整形機能を無効にできます。
自動整形機能が無効になっていると、コードの間違いなどもそのまま表示されていまいます。
TinyMCE Advancedと違い、このプラグインは必要な場所だけ無効にできるので、WordPressに慣れていない初心者の方やHTMLの知識に自信がない方におすすめです。
PS Disable Auto Formatingのインストール方法
PS Disable Auto Formatingは、WordPressの管理画面からインストールできます。
まずは管理画面からプラグインを選択し、新規追加を開きましょう。
次にPS Disable Auto Formatingと検索し、 「今すぐインストール」をクリックします。

インストールが完了したら、続けて 「有効化」を選択します。これで導入は終了です。
PS Disable Auto Formatingの設定方法と使い方
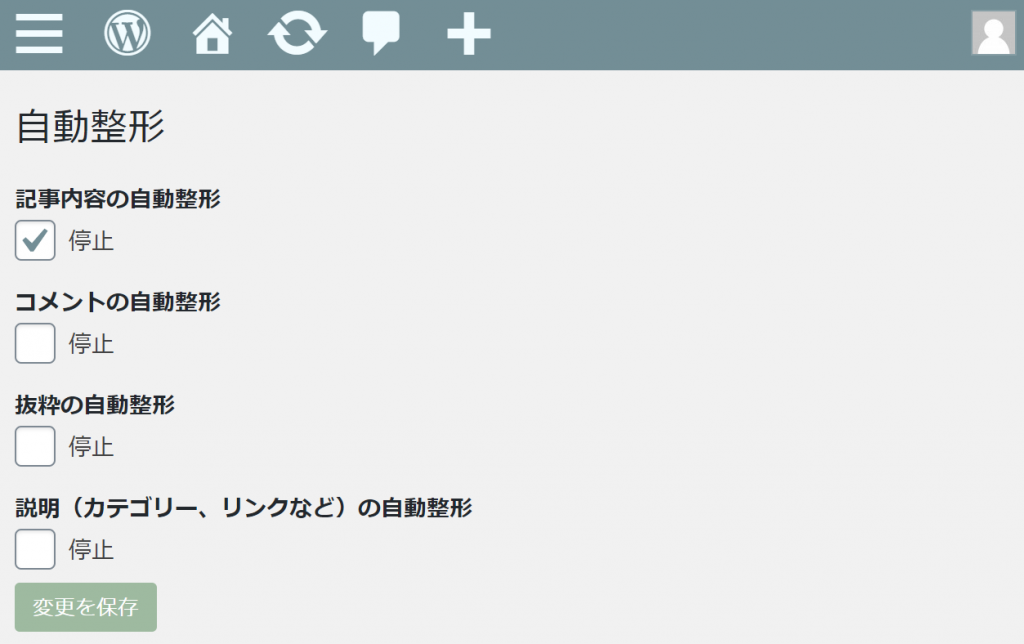
WordPressの管理画面から 「設定」の 「自動整形」をクリックします。
すると設定画面が表示されるので

記事内容、コメント、抜粋、説明の中から自動整形を停止したいものにチェックを入れて保存します。
これで設定が完了しました。後は実際に編集画面で確認しましょう。
WordPress (ワードプレス) で連続改行されないときの対処法
自動整形機能が有効になっている場合、連続して改行しようとしても削除されてしまいます。
実はプラグインやコードの書き換えをしなくても連続して改行する方法があります。
テキストエディターとビジュアルエディターで方法が違います。それぞれ見ていきましょう。
テキストエディターの場合

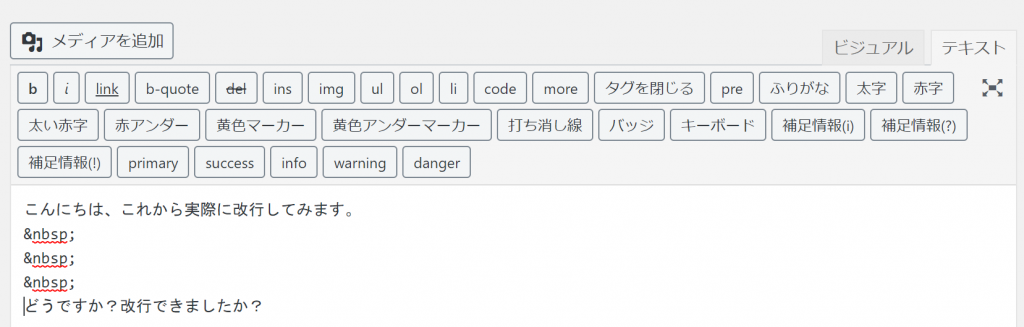
スペースの特殊文字である 「 」を入力することで、改行の役割を果たしてくれます。改行したい分入力しましょう。
ビジュアルエディターの場合

こちらはSpaceを押しながらEnterキーを押すことで連続改行が可能です。
ちなみにビジュアルエディターで連続改行した部分は、テキストエディター上では 「 」に置き換わっています。
WordPress (ワードプレス) で行間を空けない方法
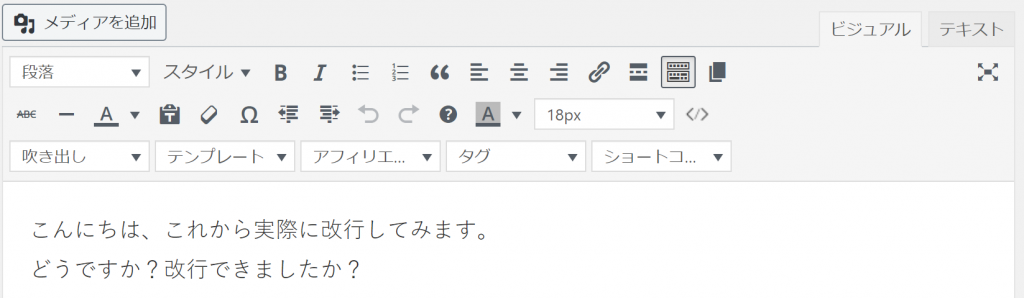
WordPressで行間を詰めて文字を入力したい場合は、ShiftキーとEnterキー同時押しで改行しましょう。

このように行間が無くなります。
テキストエディターでは行間隔を開けずに文字が入力されているだけなので、テキストエディターから入力するのも良いでしょう。
WordPress (ワードプレス)改行方法まとめ
今回はWordPressで改行できないときの対処方法について解説しました。
改行できない原因はWordPressに搭載された自動整形機能にあります。
この機能を無効にするには、プラグインの導入やコードの書き換えが必要です。
コードの書き換えは専門知識が必要ですが、プラグインの導入はWordPress初心者方でも簡単です。これまで記事の体裁をうまく整えられなかった人は、本記事を参考にしてください。







