「WordPressの文字サイズを変更したい」 「記事の要点を目立たせたい」そう思っていませんか?
どれだけ良い記事を書いても、要点が入ってこなければユーザーに読まれません。
しかし今回紹介する方法を使えば、誰でも簡単に文字サイズを変更できます。
いくつか方法がありますが注意点もあり、知っておかないと取り返しがつかなくなる場合もあります。
導入の難易度や、用途別に詳しく見ていきましょう。
WordPress (ワードプレス) の文字サイズとは
WordPress上での文字サイズは、テーマに依存しているためほとんどの場合変更できません。デフォルトのテーマも文字サイズを変更するメニューが存在しないので、デフォルトの文字サイズのまま記事を書くことになります。
一部のテーマには、文字サイズが変更可能なものもありますが、大半は変更できるサイズが限られています。
またテーマを変えるとサイト全体のデザインが大きく変わってしまうので、文字サイズのことだけを考えてテーマを変更するのは難しいでしょう。
WordPress (ワードプレス) の文字サイズを変更するメリット
文字サイズを変更することで、コンテンツにメリハリが付く点がメリットと言えるでしょう。
ブログやWebサイトを訪れるユーザーは、ページを開いた瞬間に内容が伝わってこないと記事を読もうとしません。
本と違い、ネットサーフィン中に偶然サイトにたどり着く場合がほとんどです。記事を読むつもりでたどり着いたわけでないので、見た瞬間に内容が伝わってこなければそのままスルーします。
文字サイズが全て一定だと、要点が何なのか分かりづらいため、どれだけ良い記事を書いても意味がありません。
たとえ同じ内容の記事でも、要点の文字を大きく設定していれば読みやすさが変わってきます。
WordPress (ワードプレス) の本文中の文字サイズを変更する方法
1.プラグインのエディタを利用
標準のビジュアルエディタは、変更可能な項目が、制限されています。
プラグインエディタであるTinyMCE Advancedを利用することで、ツールバーに新たな項目を追加できます。

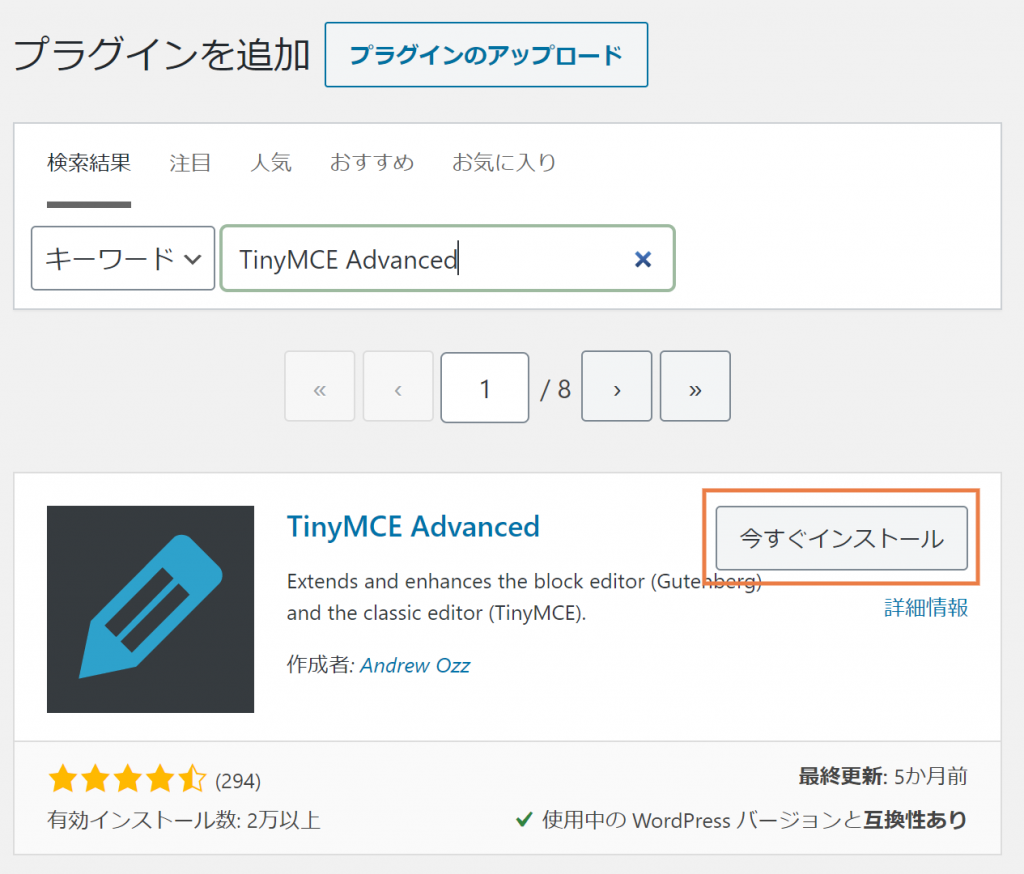
まずはTinyMCE Advancedをインストールしましょう。完了したらTinyMCE Advancedの設定画面に入ります。

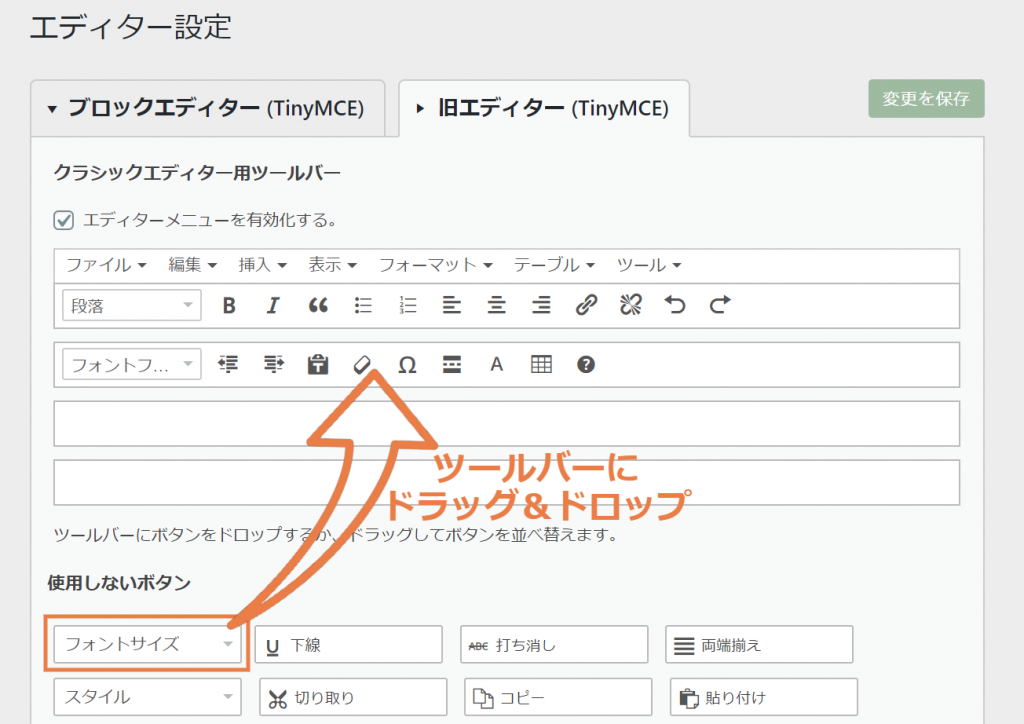
設定画面には 「スタイル」や 「フォントファミリー」などの項目が並んでいます。この中から 「フォントサイズ」を選択してツールバーにドラッグ&ドロップしましょう。
右上の 「変更を保存」をクリックして設定を保存します。

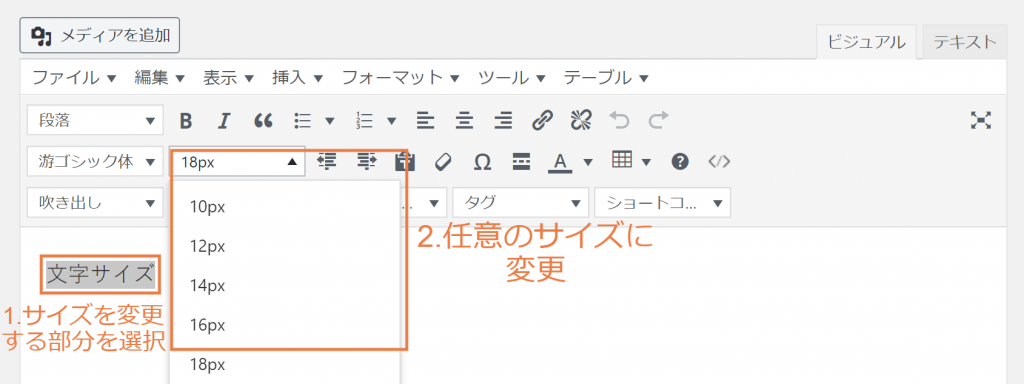
文字サイズを変更したい記事の管理画面をビジュアルエディタで表示します。
変更する箇所を選択し、サイズを変えて保存します。
2.leadTxtクラスを使用
BizVektorというテーマには、固有のページ装飾用コードがいくつか用意されており、
文字サイズを変更するにはleadTxtクラスを使用します。
テキストモードを使用して
<p class=”leadTxt”>大きくしたい文字</p>
と入力すると、文字を大きくできます。
ただしこれはBizVektor限定で使用できるので、他のテーマを適用している場合は使えません。
3.見出しはhタグを活用
見出しとして判断できるように大きくしたい場合は、文字サイズを変更するのではなく、見出しタグのhタグを使用しましょう。
見出しにしたい部分を
<h3>見出し</h3>
このように記入すると、見出しとして大きくなります。
hタグはh1からh6まで存在し、数字が小さいほど大きい見出しとして表示されます。
見出しの重要度に合わせて調整しましょう。
WordPress (ワードプレス) の文字サイズをCSSで変更する方法
文字サイズを変更する方法として、最も基本的な手段にCCSファイルをコーディングする方法があります。CSSを書き換えることで文字サイズをデフォルトで変更でき、全体の文字の大きさを変えたい場合に効果的です。
ただしCSSについての知識とスキルがある程度必要になるので、WordPress初心者の方やホームページ製作の経験がない人にはおすすめできません。
編集の方法ですが、管理画面を開き、 「外観」から 「テーマの編集」を表示します。
そこから文字サイズを変更するテーマのスタイルシートを開き、一番下に
p{ font-size:20px;}
と記入しましょう。
WordPress (ワードプレス) の文字サイズをCSSで変更するときの注意点
文字サイズの変更方法はいくつかありますが、どの方法で変更する場合でも必ずCSSファイルのバックアップを取りましょう。
CSSファイルには、サイトのデザインに関する設定が保存されています。コードを書き換えることで、 「見出しのフォントだけを赤色にする」 「本文のフォントだけをゴシック体にする」など様々な設定が可能です。文字サイズの変更も同様です。
変更したときに何も異常が無ければ良いですが、サイト全体のレイアウトが崩れてしまうケースもあります。
万が一そうなってしまったときバックアップを取っていれば、元のファイルを読み込むだけでコードを書き換える前の状態に戻せます。
保険として、バックアップを取っておきましょう。
WordPress (ワードプレス) の文字サイズを変更するボタンの設置方法
1.jQueryライブラリをダウンロード
まずは文字サイズを変更するために必要なjQuery Text Resizerをダウンロードしましょう。
こちらのサイトからダウンロードできます。
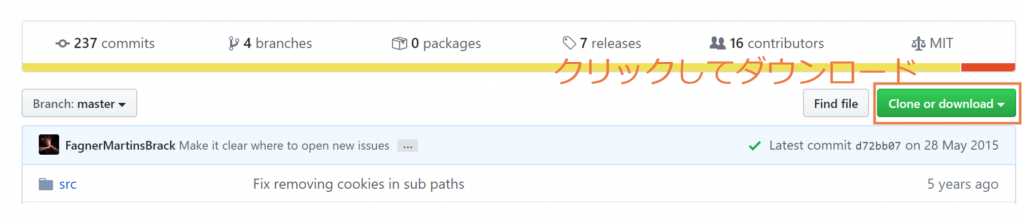
mariojvargas/jquery-textresizer – GitHub

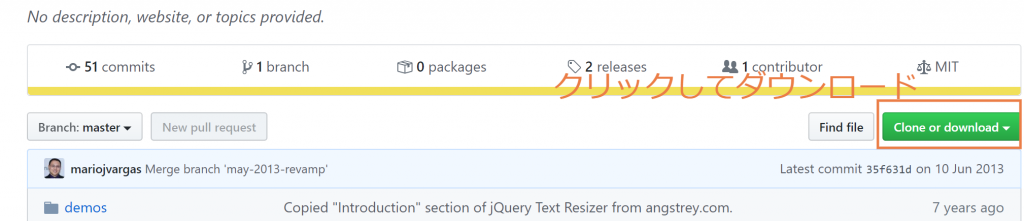
緑色の 「Clone or download」をクリックするとダウンロードが開始します。
次はページの状態を保持するjQuery Cookieです。
こちらからダウンロードしましょう。
carhartl/jquery-cookie: No longer maintained … – GitHub

方法は先程のjQuery Text Resizerと同様です。
2.jsファイルをテーマフォルダにコピー
ダウンロードしたファイルをそれぞれ解凍すると
・iquery.textresizer.js
・jquery.cookie.js
これらのファイルが出てきます。jquery.cookie.jsはsrcフォルダに保存されていることに注意しましょう。

子テーマのフォルダにこの2つをコピーしましょう。
3.jQueryライブラリを読み込む
jQueryライブラリを読み込むためには、header.phpに次のコードを追加する必要があります。
<script type="text/javascript" src="/jquery.cookie.js”>
<script type="text/javascript" src="/jquery.textresizer.js”>
jQuery(document).ready( function() {
jQuery( “#textsize a” ).textresizer({
target: “#content”,
// type: “fontSize”,
sizes: [ “20px”, “16px”, “12px” ]
});
});
sizes: [ “20px”, “16px”, “12px” ]
この部分の数字を変更することで文字の大きさを指定できます。サンプルで動作を確認し、適切なサイズに調整しましょう。
今回解説したのはBizVektorの場合です。他のテーマを使用している場合はidやclass名を合わせる必要があります。
また 「#content」はテーマに依存するので注意しましょう。
4.フォントサイズ変更リンクを設置
テキストウィジェットを使用してリンクを作成しましょう。 「外観」の 「ウィジェット」メニューからコードを入力します。
<div id=”textsize”>
<a href=”#”>20px</a>
<a href=”#”>16px</a>
<a href=”#”>12px</a>
</div>
このように記入することでサイズごとにボタンが表示されます。
5.設定したボタンの動作確認
実際にサイトを表示して動作を確認しましょう。正しく動作していれば、ページに追加したボタンをクリックすることで文字サイズが変更されます。
変更した後にページを移動しても、フォントサイズはそのまま維持されています。
それぞれのサイズを確認し、文字の大きさを調整しましょう。あとは表示されるボタンを他の文字や画像に置き換えてわかりやすくします。
WordPress (ワードプレス) の文字サイズ変更でおすすめのプラグイン
1.Visual CSS Style Editor
こちらのプラグインは、CSSファイルを書き換えなくても文字サイズを変更できます。直感的でシンプルな操作が可能です。
このプラグインを使うには、まずインストールと有効化を行います。
その後WordPressにログインした状態でページの画面を表示すると、 「Edit With YellowPencil」というボタンが上部に追加されています。
ここをクリックして編集画面に入ると文字サイズの変更可能です。
任意の段落や見出しを選択すると、いくつかのスライダーが現れます。これを操作して文字色やサイズを調整しましょう。
2.WP-chgFontSize
WP-chgFontSizeは記事の編集画面からではなく、閲覧するユーザーが文字の大きさを変更可能にするプラグインです。
人それぞれ適切な文字のサイズは違います。特に幅広い年代の方に読まれる記事の場合は、このプラグインを導入することでユーザーが利用しやすくなります。
プラグインを有効化したら、文字サイズの上限・下限を指定しましょう。設定画面から行います。
設定が完了したらウィジェット画面でお好みの箇所に設置しましょう。
設置された箇所には大文字と小文字の 「A」が表示され、大文字をクリックすると文字が大きく、小文字をクリックすると小さくなります。
WP-chgFontSizeは管理画面から追加する以外にも、配布サイトから入手可能です。
配布サイトからファイルをダウンロードして、プラグインフォルダにコピーすると有効化されます。
3.FitText
FitTextは画面サイズに合わせて自動で文字サイズを変更してくれるレスポンシブ対応プラグインです。
現在ではパソコン以外にもスマートフォンやタブレットが普及しています。多くの読者を得るためには、これらの機器にも最適な文字サイズで表示する必要があります。
このプラグインは、管理画面からインストールできません。配布サイトからのみ入手可能です。
ダウンロードしたzipファイルを解凍し、中にあるjquery.fittext.jsを任意の場所にアップロードします。
あとはjQueryとjquery.fittext.jsを読み込んで起動しましょう。
このときHTMLを編集する必要があります。WordPress初心者の方やサイト製作の知識がない方にはおすすめできません。
WordPress (ワードプレス)文字サイズまとめ

今回はWordPressの文字サイズを変更する方法について解説してきました。
文字サイズを変更することで伝えたい情報を目立たせることが可能です。より多くのユーザーに記事を読んでもらうためには、こうした工夫が必要です。
WordPress の文字サイズを変更するには、CSSで直接書き換える方法やサイズを変更するボタンの追加やプラグインの導入などがありました。
文字サイズの変更方法がわからなかった人は、この記事を参考にして、自分の用途に適した方法で文字サイズを変更しましょう。






