サイトでギャラリーを作成してみたけれど、デザインもこだわりたい・画面遷移が面倒だと感じることはありませんか。
今回は、あなたのサイトを見やすくそして使いやすく生まれ変わらせてくれる、おすすめのプラグインをご紹介します。
ほかにもギャラリーを作成する上での注意点や基本的なギャラリーの作成方法まで解説していますので、よりスムーズに行えるようぜひチェックしてください。
WordPress (ワードプレス)の写真ギャラリープラグインを導入するメリット

閲覧性やユーザビリティの向上につながる
WordPressで写真ギャラリーのプラグインを導入するメリットのひとつは、見やすさと使いやすさの向上にあります。
ギャラリープラグインとは、複数の画像を一覧表示させる機能のこと。WordPressのメディアライブラリや、スマートフォンの写真アプリのようなイメージをすると分かりやすいでしょう。
撮影した写真をたくさん載せたい方にピッタリの拡張機能で、縦に写真1枚1枚ではなくひと目でたくさんの写真を見られることが特徴です。スクロールも少なくなりストレスを感じさせないことはもちろん、ぱっと写真を複数枚見せることで、閲覧者の求めている写真があるかどうか判断しやすくなることもメリットのひとつです。
WordPress (ワードプレス)の初期ギャラリーよりも多彩でオシャレなギャラリーを作成できる
今回ギャラリープラグインをご紹介していきますが、実はWordPressにはギャラリー機能が搭載されています。標準で搭載されているのに、どうしてプラグインをおすすめするのか。おすすめの理由は細かい設定ができるかどうかです。
「ただ写真を見せられれば…」という方もいらっしゃるかもしれませんが、デザイン・画面遷移の有無・エフェクトなどで閲覧者がよりグッと写真に引き込まれることもあります。
より多くの人に自分の写真を見てもらいたい方は、細かい設定ができるギャラリープラグインの導入をぜひ検討してください。
スマホでの閲覧に対応しよう
ギャラリープラグインを導入するうえで注意したいことは、スマートフォンで見たときの見え方です。PCでは写真が画面に収まっていても、スマートフォンで見たときは写真が画面からはみ出していることも。せっかく用意した写真ですから、しっかり見てほしいですよね。
そんなミスがないように、スマートフォンでの見え方を確認する方法をご紹介します。
WordPressで確認する方法
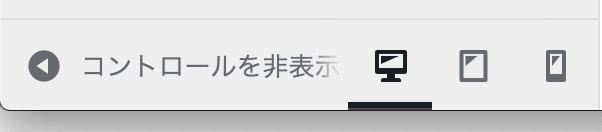
WordPress上で確認できる方法は、WordPressの管理画面から「外観」→「カスタマイズ」へと移動します。PCで見ている際、右下に以下のようなメニューが表示されているかと思います。

左のアイコンからPC・タブレット・スマートフォン表示が確認できるため、できれば3つすべてで確認しましょう。
Google Chromeで確認する方法
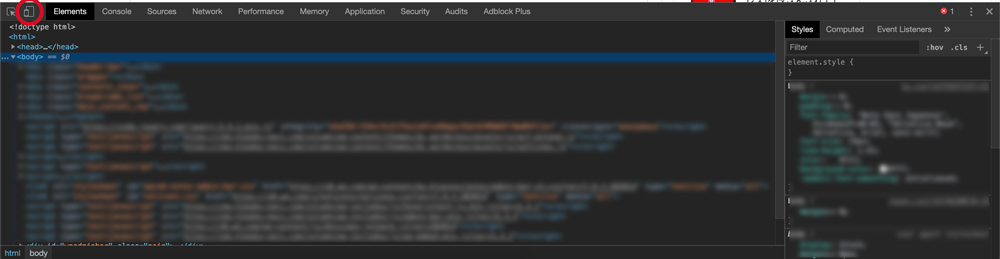
GoogleChromeでもスマートフォン表示を確認できます。Windowの方はF12・Macの方はCommand+Option+Iキーを押すと、以下のような画面になるかと思います。

上画像の赤丸が付けてある部分をクリックすると、スマートフォンやタブレット表示を確認する画面に切り替わります。iPhone・iPad・Galaxyなどさまざまなデバイスを確認できるため、レスポンシブ対応であっても念の為見ておくと良いかもしれません。
WordPress (ワードプレス)での写真ギャラリーの作り方

プラグインをご紹介する前に、WordPressでの基本的なギャラリー作成方法をご紹介していきます。
WordPressでのギャラリー作成から記事へ挿入するための3ステップ
こちらでご紹介する作成方法は、WordPressデフォルトの仕様です。あくまで基本的な作成方法ですが、基本が分かっているとプラグイン導入後でもスムーズにできるでしょう。
ステップ1 ギャラリーの作成
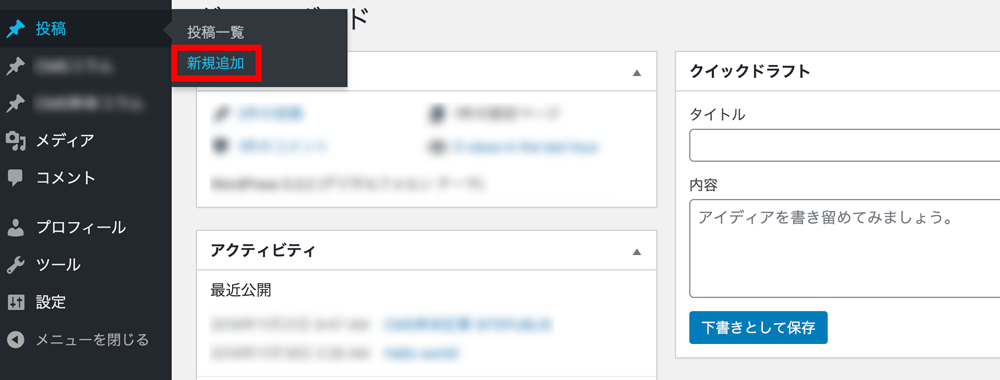
WordPressの管理画面から「投稿」→「新規作成」で新規ページを作成します。

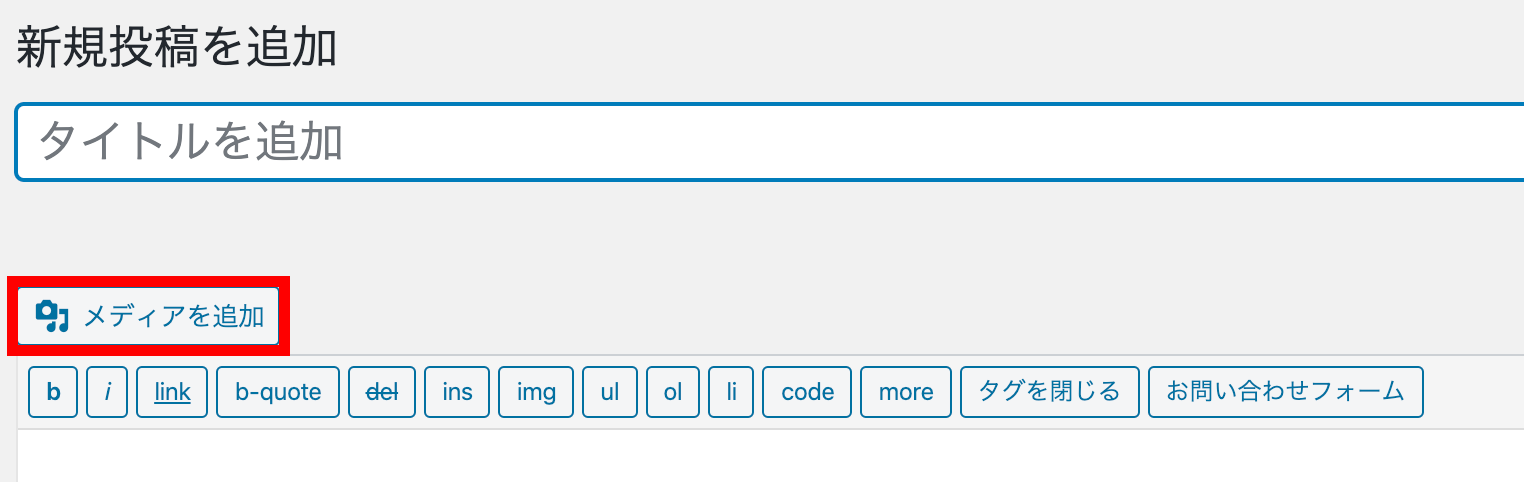
新規作成ページにて「メディアを追加」をクリック。

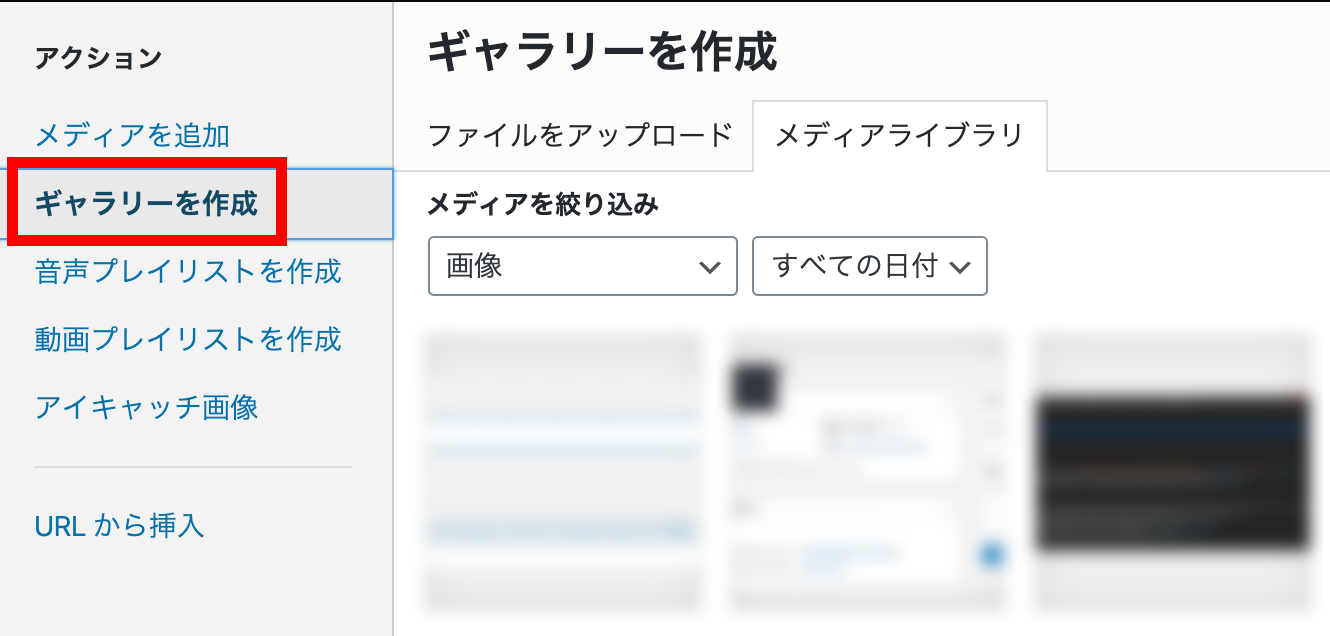
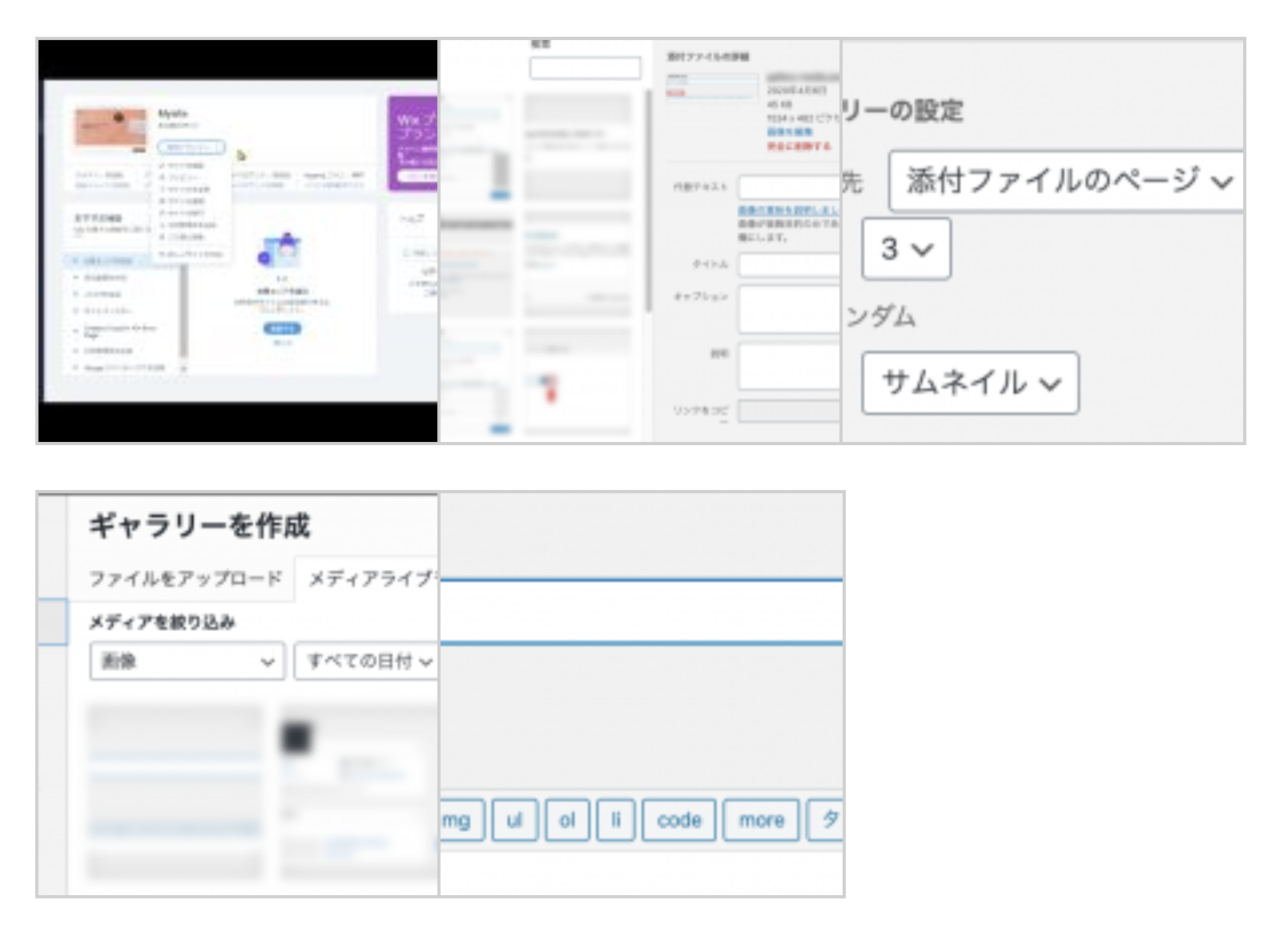
以下のように画像追加画面が出てくるので、「ギャラリーを作成」リンクから始めましょう。

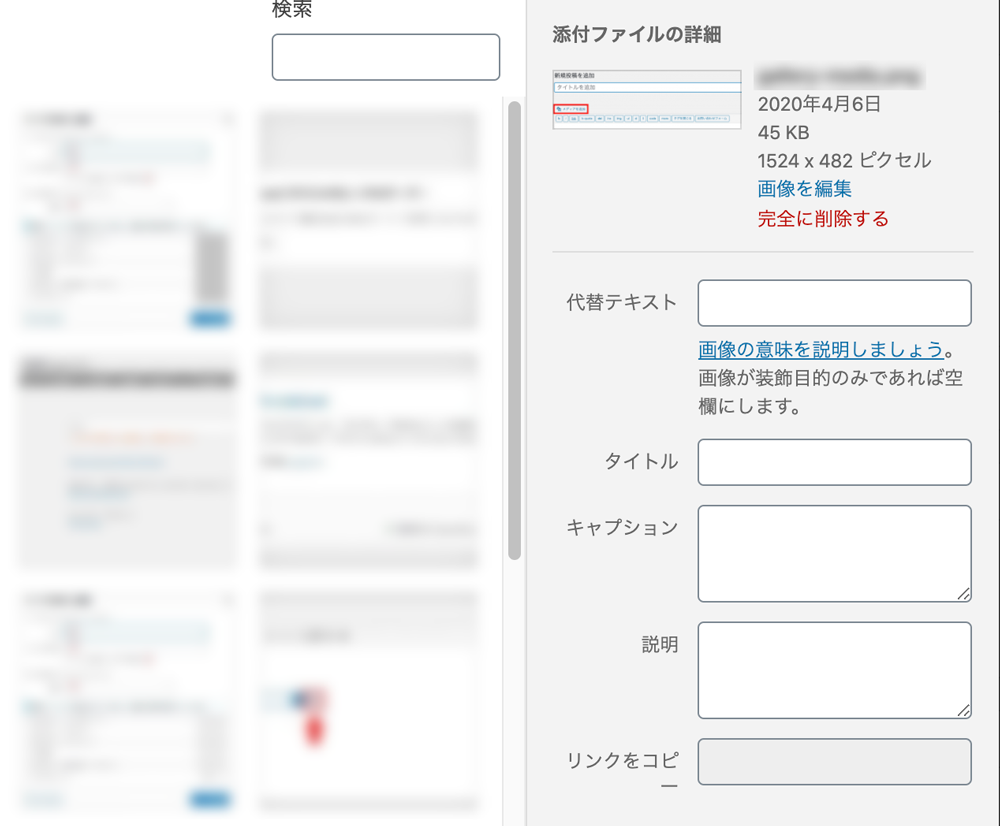
ギャラリーに載せたい画像を選んでいきます。画像を選んだ際、画面右に画像のタイトルや説明文を設定する項目が表示されますので、以下で設定方法など見ていきましょう。
ステップ2 ギャラリーの設定と画像の詳細設定
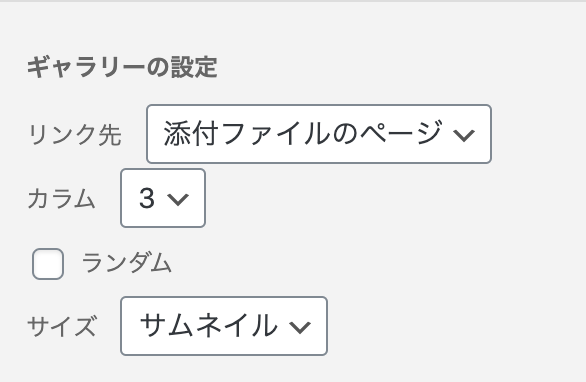
それではギャラリーの細かい設定について解説していきます。ギャラリーの設定はリンク先・カラム数・サイズの3項目が設定できます。

- リンク先:添付ファイルのページ・メディアファイル・なしの3つから選べる。
- カラム:ギャラリーに表示する列の数を指定できる。ランダム表示も下チェックから可能。
- サイズ:画像のサイズを3サイズから選択できる
ギャラリーの設定はお好みですが、見やすくなるような設定がおすすめです。
画像の設定は以下のようになります。

- 代替テキスト:altタグとして設定する文章を記入。
- タイトル:画像のタイトルを設定する。画像のファイル名が自動で記入されている。
- キャプション:サムネイル画像の↓・ファイルページに表示される。
- 説明:画像の説明を記入・ファイルページに表示される。
上記を設定すると、ギャラリーの設定は終了となります。
ステップ3 作成したギャラリーを記事へ挿入
最後は新規ページに挿入してみましょう。ギャラリーの設定が完了したら、画面右下の「ギャラリーを挿入」ボタンをクリックして完了です。

管理画面とブラウザでの見え方が異なるため、ブラウザでどう見えるのかしっかりと確認しておきましょう。

WordPress (ワードプレス)のおすすめ写真ギャラリープラグイン紹介

それでは気になるギャラリープラグインをご紹介していきます。それぞれデザインや機能が異なりますので、あなたに合ったプラグインを探してみましょう。
NextGEN Gallery
NextGEN Galleryは、2007年から配布されているメジャーなギャラリープラグインです。無料・有料の2種類があり、有料タイプはデザインを数種類の中から選べます。
シンプルなデザインが特徴で、自動再生・遷移時間・矢印表示など細かい部分までカスタマイズが可能。写真をメインにしっかり見せたい方におすすめです。
無料と有料どちらを選ぶと良いのか、凝ったデザインにしたい・ライトボックスを使用したい方は有料タイプがおすすめですが、無料タイプでも強力な機能が使用できますのでまずは無料タイプから使用してみてください。
Photo Gallery
Photo Galleryは、簡単にモバイルフレンドリーなギャラリーを作成するプラグイン。こちらも無料・有料タイプがあり、無料タイプは表示デザインが5種類・有料タイプは7種類から選択でき、さらにライトボックスのエフェクトやスライドショーのデザインもカスタマイズできます。
とにかく簡単にギャラリーが作成できることが特徴で、ショートコードでギャラリーを挿入することが可能。WordPressにまだ慣れていない方・簡単に終わらせたい方におすすめです。
YouTubeやVimeoにも対応している、まさに万能のギャラリープラグインとなっています。
モバイルフレンドリーでレスポンシブ対応も嬉しいところ。サイトの閲覧者がモバイルがほとんどという方にもおすすめです。
FooGallery
FooGalleryは、wordpressに慣れていない方にもこだわりたい方にも簡単にギャラリーが作成できるプラグインです。デザインも数種類用意されているため、好みのギャラリーにカスタマイズできます。
写真の入れ替えもドラッグ&ドロップでできる使いやすさ、縦サイズの写真もきれいに収める万能さが人気です。
シンプルで使いやすいギャラリープラグインを求めている方はぜひFooGalleryをお試しください。
RoboGallery
RoboGalleryは、細かい設定がなくとも完成度の高いギャラリーが作成できることが特徴です。そのためWordPressに慣れていない方でも使いやすくなっています。
縦・横比の画像がバラバラでもきれいに収めており、さらにレスポンシブ対応。
Instagramをギャラリー化することもできる、まさに優秀なプラグインといっても過言ではありません。
ギャラリープラグインは、何を使うといいのか分からない・簡単に作成したい・レスポンシブ対応のものがいいという方におすすめです。
Easy FancyBox
Easy FancyBoxは、ギャラリーを作成するというよりも画像をクリックしたときのエフェクトをカスタマイズするプラグインです。ページ移動ではなく、その場で画像が開くようになります。
画像の背景の透明度・スライドショー設定・サイズや枠線の設定などができ、すべて簡単に設定できることが特徴です。
ギャラリーの一覧デザインは、シンプルに・画像を開いたときの見やすさにこだわりたい方におすすめのプラグイン。
Unite Gallery Lite
Unite Gallery Liteは、画像の縦横比関係なくきれいにまとまったギャラリーが作れるプラグインです。画面遷移なしで画像を開けます。
ギャラリーのデザインは10種類です。サイトデザインに合わせて、選べるのは嬉しいポイントでしょう。有料タイプでは画像の枚数制限がなく、よりこだわったギャラリーが作成できると人気のプラグインのひとつです。
レスポンシブ対応で、貼り付けたいページにショートコードを記入するだけという簡単設置。WordPressに慣れていない方でも簡単に設置できます。
画像の縦横比を気にせず、きれいなギャラリーを作成したい方・簡単で使いやすいものを探している方におすすめです。
Portfolio Gallery
Portfolio Galleryは、ギャラリープラグインの中でも最も評価が高い無料のギャラリープラグインです。レスポンシブ対応・ライトボックス・フィルターなど無料とは思えない充実した機能が人気を集めています。ほかにも余白ツールや段組のレイアウトまで指定できる優秀なギャラリープラグインです。
有料タイプではさらに上をいく便利なツールを追加でき、初心者の方からとことんこだわりたい方すべてに向けて開発されているのもPortfolio Galleryの特徴。
ポートフォリオを作成したい、他サイトのギャラリーよりもこだわりあるギャラリーを作成したい方におすすめです。
WordPress (ワードプレス)のおすすめ写真ギャラリープラグインまとめ
今回は、WordPressでのおすすめギャラリープラグインをご紹介しました。あなたのサイトに合ったプラグインは見つかりましたか?
ギャラリープラグインはたくさんの種類があり、そのどれもが異なる機能と良さを持っています。その分デメリットもあるため、しっかりと機能を確認しましょう。
無料・有料タイプがあるプラグインでは、まずは無料タイプから使用してよりこだわりたいと感じた場合は有料タイプを検討してみてください。
あなたのサイトをより使いやすく見やすく生まれ変わらせてくれるギャラリープラグイン、ぜひお試しください。