『Jimdoを使えばかんたんにホームページが作れるって聞いたけど、実際どうやって使うんだろう?』
『Jimdoを使ってみようと思ったけど、登録する前に使い方を調べておこう』
『Jimdoはかんたんって聞いてたけど、これってどうやるんだ……』
Webサイトをかんたんに作れることで有名なJimdoですが、実際にどのようにホームページをつくっていけばいいのか、かんたんとは聞いてたけど実際に使い方がよくわからない、といった感情を抱かれる方もいらっしゃると思います。
はじめてCMSをさわる方でも、CMSに慣れているはずの方でもこういった状況になってしまうことはよくあります。
ここでは登録方法から実際にJimdoでWebサイトを編集するまでの使い方をわかりやすく紹介しています。
ぜひこの記事で悩みや不安を払拭し、Jimdoで魅力的なWebサイトをつくっていきましょう。
Jimdo (ジンドゥー)ってそもそもなに?
CMS(コンテンツマネジメントシステム)のひとつ
JimdoはCMSのひとつです。CMSといえばWordPressが有名中の有名ですね。CMS=WordPressの認識でも問題ないのですが、CMSとはそもそもなにか?についてかんたんに解説をしておきます。
本来、Webサイトの更新や管理にはHTMLやCSSといった技術が必要です。Webページを作るにはどのような内容のもの(HTMLで記述)を、どのように見せるか(CSSで記述)をプログラミングしなければなりません。それらのプログラミングをかんたんに扱えるようにしたものがCMSです。
JimdoはそのCMSの中でも、さらにかんたんに扱えるCMSとなっています。
Jimdoは初心者でも多くのことができる
Jimdoの扱いやすさはどれ程なのかですが、中学生でもかんたんにWebサイトをつくりあげて編集し、運営できるほどです。
実際に中学生でWebサイトを運営していた方もいますが、その方はJimdoよりも難しいCMSを使用しています。その時よりもかんたんにWebサイトを作れて運営できる時代が来ました。
引用元:https://twitter.com/takoashihaisenk/status/536602810578501632?s=21
Jimdoは初心者でも多くのことができる
このようにJimdoではかんたんにWebサイトの構築から運営までが行えます。たとえば以下のようなことまでできてしまいます。
- 企業ロゴやアイコンなどをWebサイトの顔に設定する
- SEO(Google検索で上位に表示する手段)で気にする『レスポンシブデザイン』の対応
- SEOに有効なWebページの表示速度を速くする
Jimdoは低コストでかんたんにスマホでもWebサイトを更新できる
CMSを使ってWebサイトの更新や管理をかんたんにできます。しかしそのCMSを使うこと自体にコストがかさむことが多いです。たとえば、CMSによっては1ヶ月課金制のものがあります。
たとえば、人気のMovable TypeとよばれるCMSでは月に5000円ほどのプランが用意されています。
Jimdoでも有料プランがありますが、無料で利用することが可能です。
スマホアプリもあり、パソコンからでなくスマホにダウンロードしたアプリからも記事の更新が可能です。
Jimdo (ジンドゥー)の登録方法
Jimdoのトップページへアクセス
以下のリンクからJimdoのトップページへアクセスできます。
アクセスできたら”無料ホームページ作成”のリンクがあるのでクリックします。

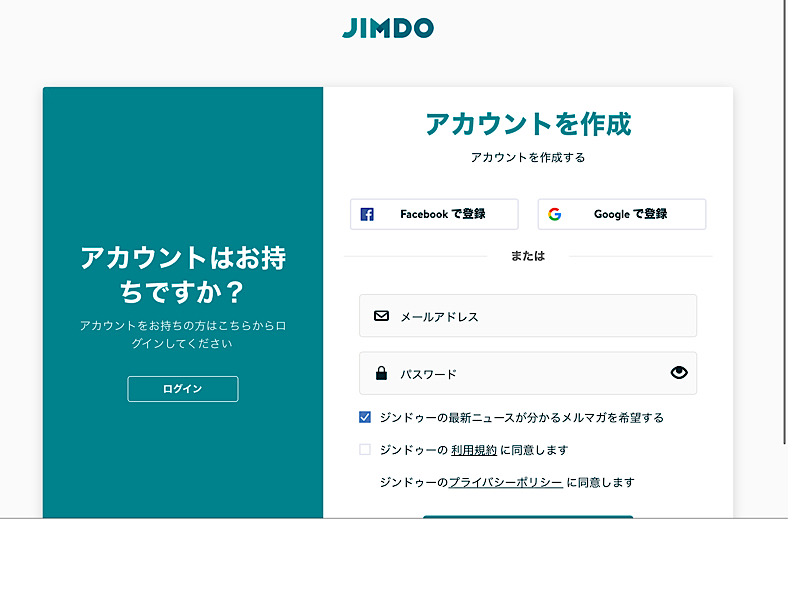
以上の画面で、”ジンドゥーの利用規約に同意します”にチェックを入れます。
1 メールアドレスとパスワードを入力して
2 Facebookアカウントを使用して
3 Googleアカウントを使用して
アカウントを作成します。FacebookやGoogleで登録する際は、それぞれのアカウント認証画面に飛ぶのでアカウント認証を行なってください。
用途にあわせてレイアウトを選択

1 ホームページ
2 ネットショップ
3 ブログ
自分のWebサイトの用途にあわせて以上の3つの中から選択します。
次に”ジンドゥーAIビルダー”を使用するか、”ジンドゥークリエイター”を使用するかを選ぶ画面が出てきますが、ここでは”ジンドゥークリエイター”を使用して説明をしていきます。
※AIビルダーについては後述します。
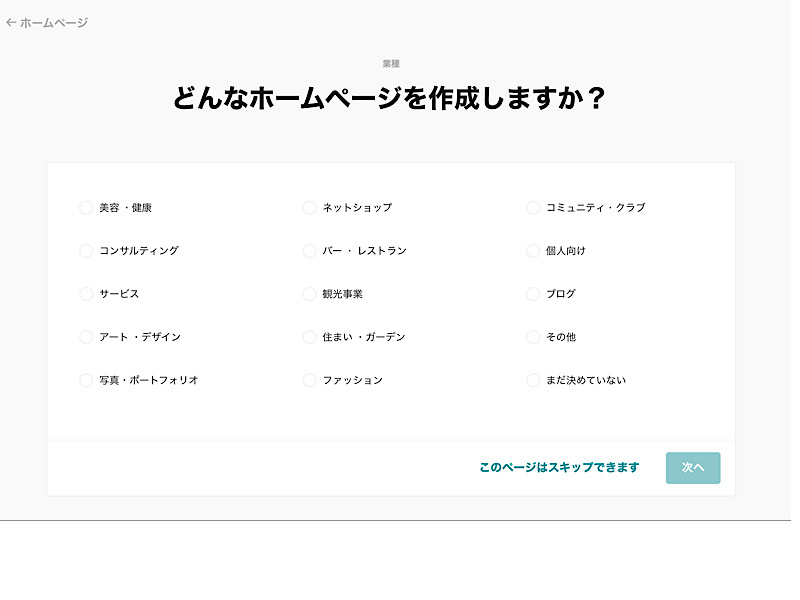
Webサイトのジャンルを選ぶ

この中から、Webサイトの業種にあわせてジャンルを選びます。複数選択はできません。ここで決められない場合は、スキップすることも可能です。
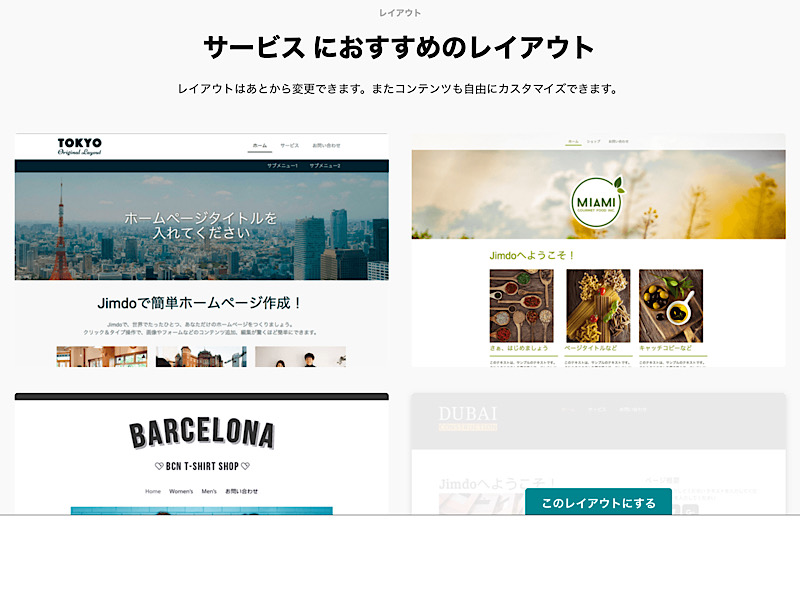
好きなテンプレートからレイアウトを選ぶ

ここでおすすめのレイアウトが表示されます。好きなレイアウトを選択しましょう。レイアウトについては、後からでも自由に変更可能です。
無料プランか有料プランかを選ぶ

ここで3つのプランが表示されます。各プランをかんたんに比較できるように、表にしてみました。
| FREE | PRO | BUSINESS | |
| 料金(月額) | ¥0 | ¥965 | ¥2460 |
| 無料ドメイン | × (サブドメイン) | ◯ | ◯ |
| サーバー容量 | 500MB | 5GB | 無制限 |
| 帯域幅 | 2GB | 10GB | 無制限 |
| 常時SSL | ◯ | ◯ | ◯ |
| サポート | – | 優先 | プレミアム |
| 広告非表示 | × | ◯ | ◯ |
| SEO | – | スマホ最適化 | 検索エンジン最適化 |
| 日本語フォント | – | 176書体 | 176書体 |
| ネットショップ | – | – | 完全版 |
無料プランと有料プランではドメイン、サーバー容量、帯域幅、広告非表示で違いが出ます。
ここで無料プランにするか有料プランにするか悩む人のために、それぞれがいったい何なのか、どう影響するのかについてかんたんに解説をしていきます。ご存知の方はかるく読み進めてください。
ドメインとは
Webサイトにも住所が必要です。Google ChromeやSafariなどのブラウザでWebサイトを閲覧する際には、どこのページを表示するのかをブラウザに指定する必要があります。その時に必要なのがドメインです。
たとえばGoogleで何かを検索したい時に、”google.com”にアクセスするはずです。この”google.com”をドメインと呼びます。
ドメインは、このWebサイトが”Google”であるというように、そのWebサイトの象徴になります。だからこそWebサイトを作る時は、その”Webサイトらしい”ドメイン名をつけることが一般的です。
Jimdoでは、Webサイトを無料で作れますが、そのかわりにサブドメインとなってしまいます。サブドメインとは”○○○.jimdofree.com “のように”jimdofree.com”がついてしまうということになります。
サーバー容量とは
サーバー容量は◯◯GBのように、データの量で表されます。つまりWebサイトのデータ容量の制限のことです。
画像だけでは大きなデータ数になりませんが、動画を頻繁にWebサイトにアップロードする場合は気にする必要があるかもしれません。
ただ通常のWebサイトである限りは、サーバー容量を気にする必要はありません。
帯域幅とは
実際にWebサイトを作って運営していくと、Webサイトを見る人がいます。Webサイトを見る人は、Webサイトを表示させるために、ページの画像やテキストなどのデータを受信します。この通信の量のことを帯域幅といいます。
動画を再生する場合には通信量が多くなりますし、一度に多くの人がページを見に来た場合にも通信量が多くなります。
帯域幅は、この通信量の限界と考えれば理解しやすいと思います。この帯域幅についても、通常のWebサイト運営上はとくに初めから気にする必要はありません。
Webサイトが人気になってきた場合には帯域幅を考える必要がありますが、後からでも変更可能です。
広告非表示とは
俗にいうネットサーフィンをしていると、よくページ上で広告が表示されている場面に遭遇すると思います。広告非表示でない場合でWebサイトを作る時においては、編集している時に自分が広告を設置していなくても広告が設置されることになります。
つまり自分が広告を設置していないのにもかかわらず、広告が設置されることになります。
ドメインを決める
ここでは無料プランを選択したと仮定して解説を進めます。プランを選択すると以下のようにドメインを決める画面が出てきます。

選択肢は以下のようになっています。
1 無料のサブドメインを利用
2 月965円の課金で独自ドメインを利用
3 すでに持っている独自ドメインを利用
この中から選ぶます。ここでは 1 に沿って解説を進めます。
ドメイン名を決めることになりますが、可能な限りWebサイトに応じたドメイン名にしましょう。たとえば自転車に関するWebサイトならば、bicycleを入れるなど関連性のあるドメイン名がおすすめです。
ドメイン名は先着順です。すでに使われているものは使えないので工夫して決めましょう。※また、日本語は使えません。
この時”ホームページを作成する”ボタンを連打しないようにしてください。押してもすぐには次のページへ行きません。10秒ほど待つようにしましょう。それでも次のページに行かなければ、もう一度押しても良いでしょう。
Webサイトの完成

ついに完成しました。これがあなたのWebサイトです。
といってもまだ中身を編集していませんね。それでもあなたのWebサイトはこれで全世界の人が訪問可能になりました。
作成するにあたってドメイン名を決めましたが、その時のURL(https://◯◯◯.jimdofree.com/)をブラウザで打って検索してみてください。公開されているはずですよ。
Jimdo (ジンドゥー)でWebサイトを構成する方法
あなたのWebサイトを作れましたが、このままあなたのやりたいことができるわけではありませんよね。
次のステップとして、目的にあわせて実際に構成を整えていく方法を説明していきます。
サイトのロゴ画像を自分の好きな画像に変更するには
Jimdoでは直感的な操作で編集を行えます。画像を変更する場合には以下の手順で行います。

- 1管理メニューを開く
- 2“デザイン”を選択
- 3“背景”を選択
- 4“+”を押して画像を選択
- 5保存を選択
以上の手順だけで簡単に画像を変更可能です。
Webサイトのページを作成するには

- 1“ホーム””サービス””お問い合わせ”が並んでいるところを押す(ナビゲーション)
- 2“ナビゲーションの編集”を押す
- 3“+新規ページを追加”を押す
- 4“新規ページ”を押して名前を編集する
- 5“保存”を押す
Jimdoでは、新規ページ作成も簡単に行えます。
ページの構成順序を変更するには
ページを作ったのは良いものの、Webサイトの構成を考えると、位置を変更したいという場合があります。そのような時は以下のようにページの構成を変更します。

- 1ナビゲーションパネルを押す
- 2“ナビゲーションの編集”を押す
- 3移動させたいページの矢印ボタンを押して移動させる
- 4“保存”を押す
Jimdo (ジンドゥー)でそれぞれのページの階層を設定するには
ページの順序は変更できましたが、親ページと子ページのように、階層を設定したい場合もあるかと思います。その場合も以下のように簡単に設定可能です。

- 1ナビゲーションパネルを押す
- 2“ナビゲーションの編集”を押す
- 3子ページを親ページの下に矢印で移動させる
- 4子ページを親ページの子になるように、右矢印を押す
- 5“保存”を押す
Jimdo (ジンドゥー)でWebページを編集・更新する方法
WebサイトはWebページの集まりで構成されています。今まではWebサイトを形にする方法、Webサイトの構成を変更する方法を紹介してきました。しかしこれだけではWebサイトを運営できませんね。Webサイトの目的にあわせてページのコンテンツ(内容)を作りあげていく必要があります。
ここでは、Webページにコンテンツを追加するための編集・更新方法を説明していきます。
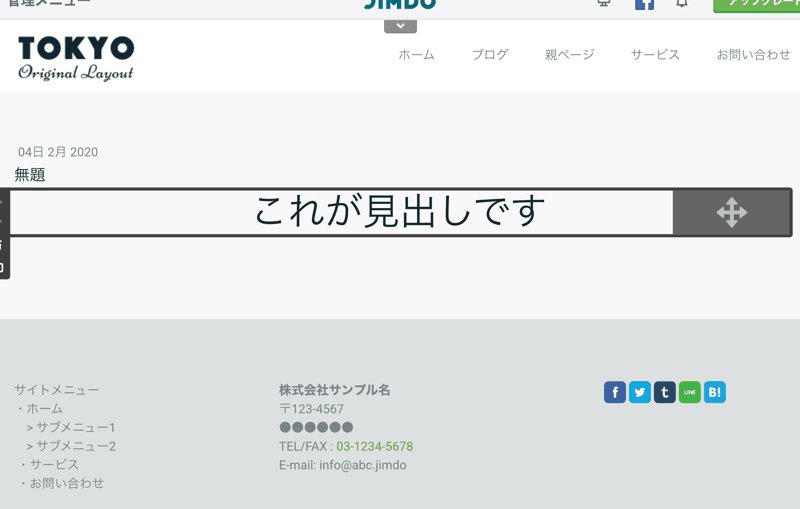
見出しを追加するには
まず初めに、掲載したいコンテンツの題名となる見出しを追加します。ここでは、コンテンツをブログ記事として掲載する仮定で解説を進めます。

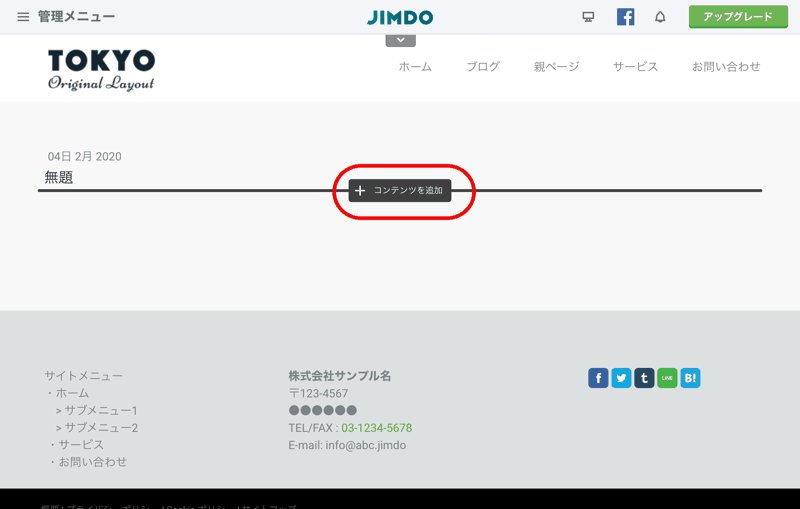
- 1“コンテンツを追加”を押す
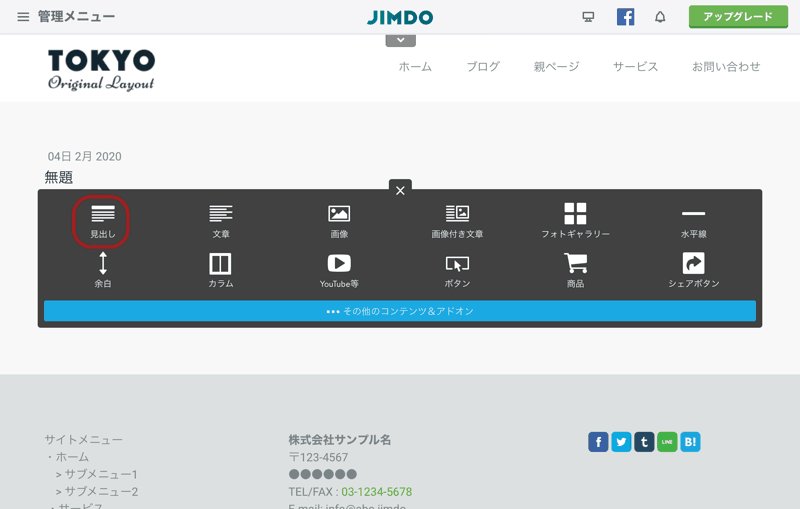
- 2左上にある”見出し”を押す
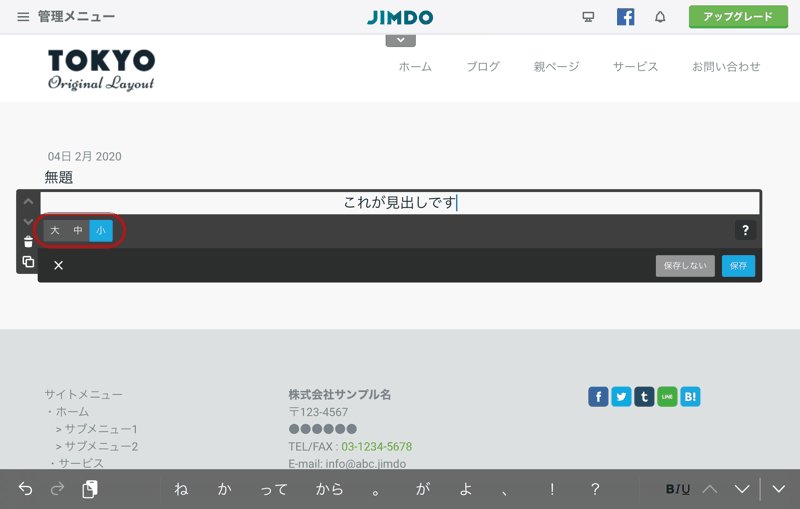
- 3見出しを入力
- 4(見出しの大きさは”大””中””小”の3段階で設定可能)
- 5“保存”を押す
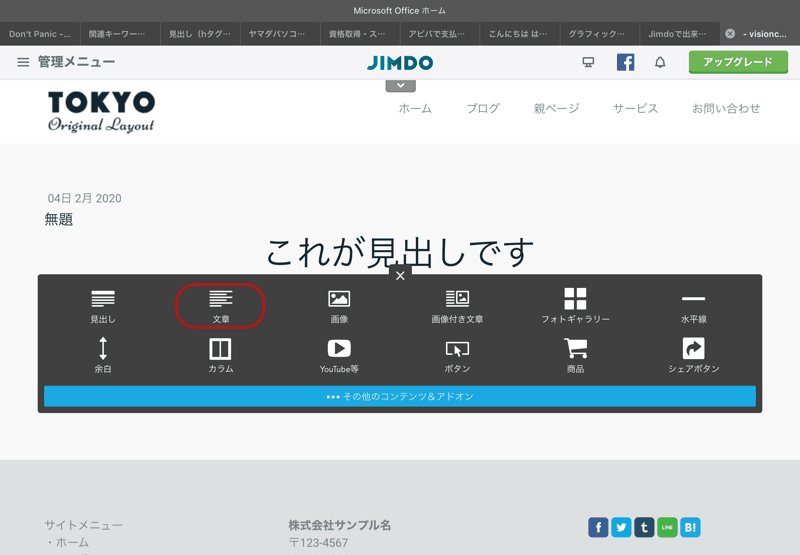
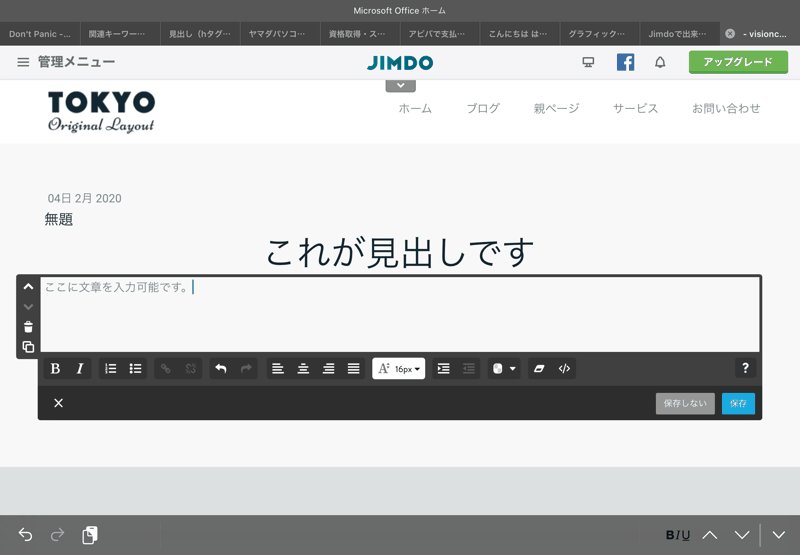
文章を追加するには
コンテンツに見出しを作成したら、その中に文章を入力していきます。以下の手順で見出し内に文章を入力可能です。

- 1“コンテンツを追加”を押す
- 2“文章”を押す
- 3文章を入力
- 4“保存”を押す
箇条書きや段落を追加するには
掲載する文章の中に、箇条書きや段落を追加したい場合があると思います。
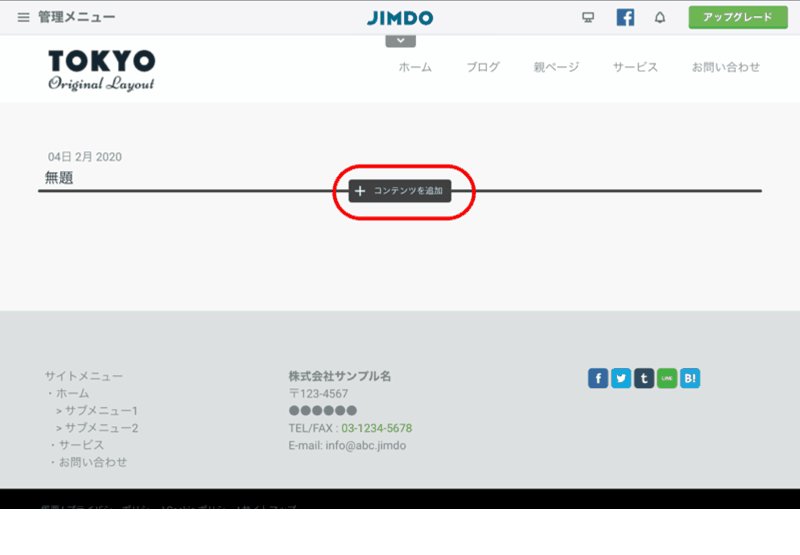
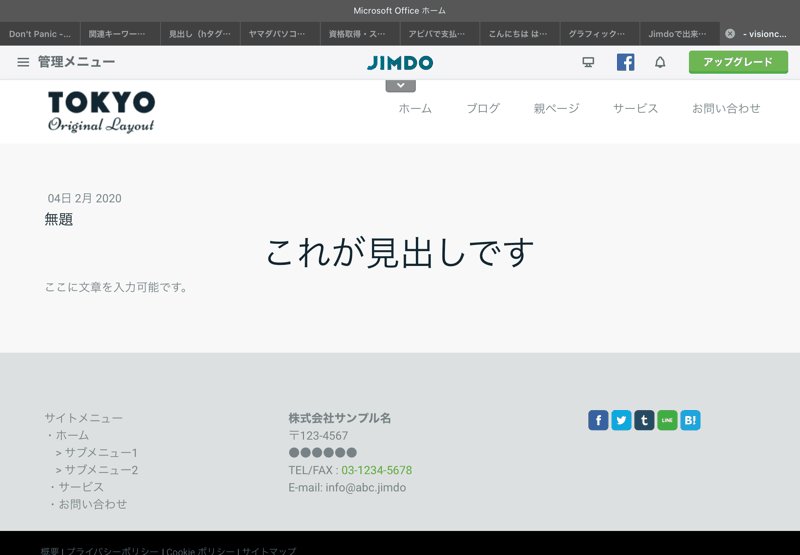
箇条書きを行いたい場合は、以下の図の赤枠内のボタンを押すことで箇条書き入力が可能です。

段落を追加する場合は、以下の状態で”コンテンツを追加”を押すだけで段落を追加可能です。

写真やイラストなどの画像を追加するには
文章ばかりのコンテンツだと、Webサイトを訪れた人のほとんどは飽きてしまいます。写真やイラストを追加することで克服可能です。
写真やイラストなどの画像を追加するためには、以下のように行います。

画像は、ぱくたそさんからダウンロードして持ってきました。
- 1“コンテンツを追加”を押す
- 2“画像”を押す
- 3画像をドラッグするか、押して、挿入したい画像を選択する
- 4“保存”を押す
文章の文字サイズや色を変更するには
Jimdoでは文字サイズや色を、簡単に変更可能です。
文字サイズを変更するためには、文章の入力画面で以下の手順を行います。
- 1変更したい文字をカーソル選択する
- 2文字サイズ変更ボタンを押す
- 3任意の文字サイズを指定する

文字の色を変更するためには、文章の入力画面で以下の手順を行います。
- 1変更したい文字をカーソル選択する
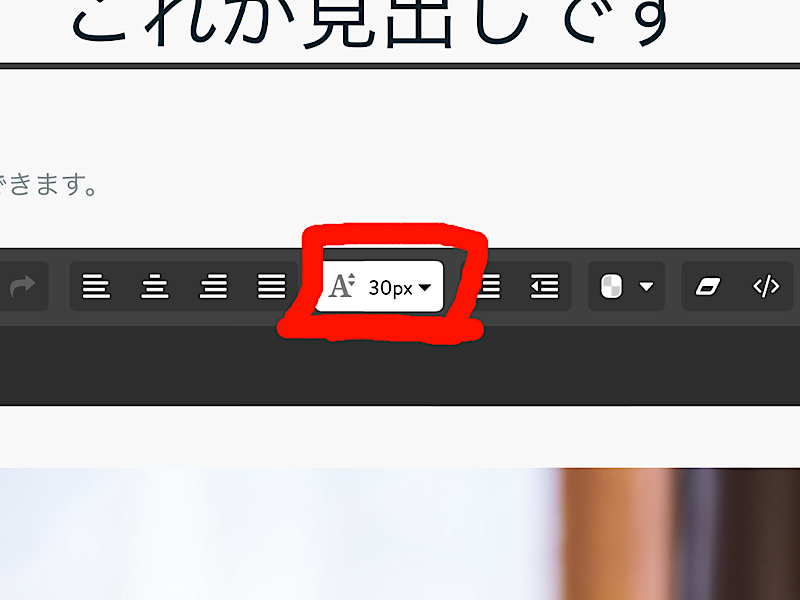
- 2文字の色変更ボタンを押す
- 3任意の色を指定する

動画を追加するには
写真やイラストだけでなく、動画も追加可能です。基本的に、動画はYouTubeに投稿されてあるものを追加可能です。
- 1“コンテンツを追加”を押す
- 2“YouTube等”を押す
- 3挿入したい動画のURLを入力する
- 4“保存”を押す
余白を追加するには
コンテンツがぎっしりと並んでいるページも良いですが、適切な余白をとることで訪れた人がコンテンツを見やすくなります。
余白を追加するには以下の手順を行います。
- 1“コンテンツを追加”を押す
- 2“余白”を押す
- 3余白を設定する(◯◯px)
- 4“保存”を押す
リンクを追加するには
コンテンツを作りあげていく際に、他のWebページへのリンクを貼りたいと思う時があります。Jimdoでは簡単にリンクを設定可能です。
リンクを追加するには以下の手順を行います。

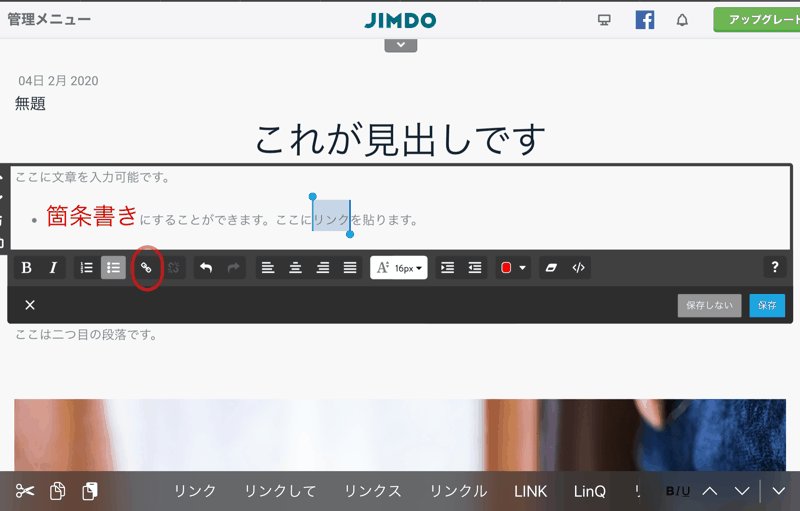
- 1文章入力画面で、リンクを貼りたい文字をカーソルで選択状態にする
- 2“リンク”を押す(図示赤枠)
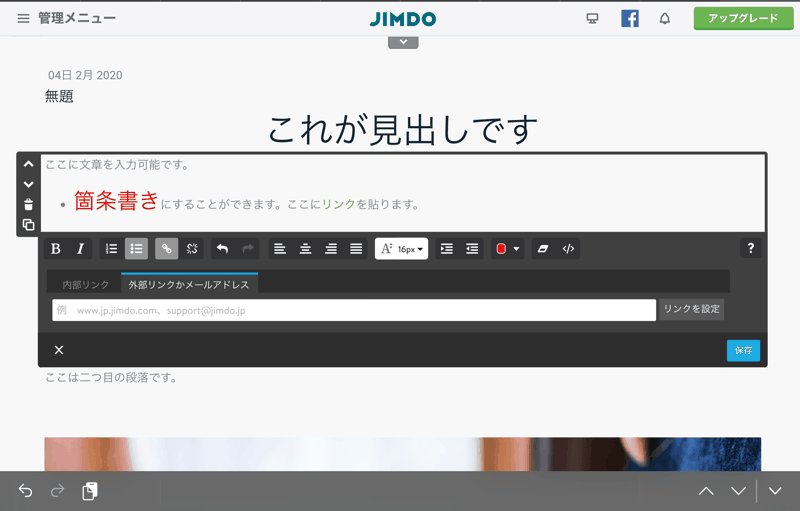
- 3内部リンクか外部リンクかを選択する
- 4挿入したいリンク先を指定する
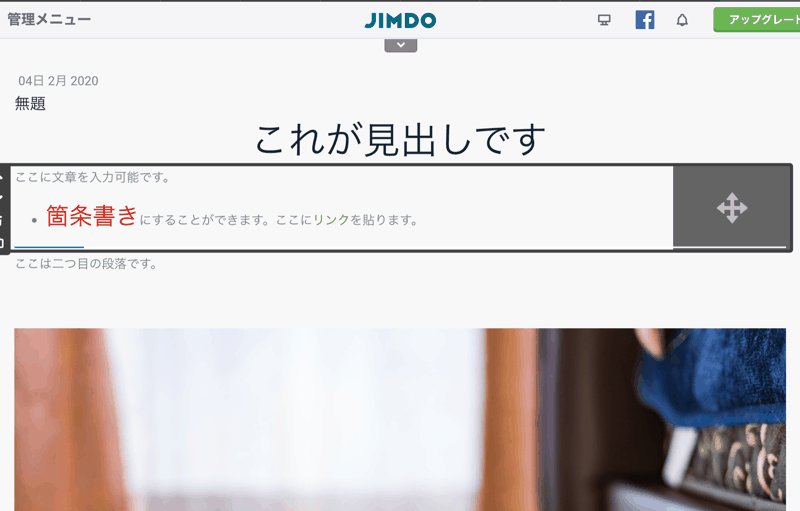
- 5“保存”を押す
プレビューでページを確認するには
今までの編集画面でも、Webサイトを訪れた人とほぼ同じ視点ではありますが、まったく同じではありません。プレビューモードでは、コンテンツを追加する際のコマンドボタンなど編集のためのものが省かれます。そうすることによって、実際にWebサイトを訪れた人と同じ視点でWebサイトを確認可能です。
プレビューでページを確認するには、以下の手順を行います。

- 1画面右上赤枠内のボタンを押す
- 2プレビュー画面でWebサイトを確認する
- 3スマホ画面(ビュー)を確認する場合はスマホアイコンを押す
Jimdo (ジンドゥー)の使い方まとめ
Jimdoの使い方を解説しました。Jimdoはこのように、とても簡単で初心者でも扱うことが可能です。もしJimdoでWebサイトを作ろうか悩んでいましたら、無料でできるのでぜひチャレンジしてみてください。
Jimdoでは、ここで紹介した以上に魅力的な使い方もできます。その際にわからないことがあれば、この記事で使い方を再度確認いただけると幸いに思います。