WordPressの改行と段落を使いこなしていますか? ただEnterを押すだけではなく、さまざまな工夫をすることで、改行と段落を使い分けられます。
ここではWordPressでの改行と段落の違い、入力方法、改行が反映されないときの対処方法、改行を使うときのコツと注意点を解説します。
より読みやすいサイトを作りたい方、改行と段落の使い方がわからない方はぜひご覧ください。
WordPress (ワードプレス)での改行と段落についての基本
改行と段落の違い
改行と段落の大きな違いは「意味のまとまり」です。
改行は「。」で文章を区切って行を変えることですが、段落は「意味のまとまり」で区切ることを言います。改行と段落では、Webページ上の余白が異なるので、上手く使い分ければ読者に意味のまとまりを読み取ってもらいやすくなります。
Webにおける改行と段落の考え方
Web上の文章の場合、紙の文章の改行と段落とは少し異なります。Web上の改行は行を改めること、段落は文章と文章の間を1行空けることを意味する場合が多いです。
これはスマホやPCで文章を読むことを想定しているからで、スクロールして読むことが前提となるので、一度に全体を把握できる紙の文章よりも、改行・段落がわかりやすいようにしています。
改行・段落で文章を区切る頻度の考え方
ではどのくらいの頻度で改行・段落を使えば良いのでしょうか? 基準となるのは「読者にとって読みやすいかどうか」です。
そもそもGoogleの検索エンジンは、読者にとって最高の検索体験をもたらすために作られ、日々改善されています。つまりGoogleが読者ファーストで考えて検索エンジンを作っているのであれば、コンテンツを作る側も読者ファーストであれば良いということになります。
WordPress (ワードプレス)での改行・段落の入力方法
改行・段落の入力キーとHTMLソース
WordPressで改行と段落を使い分けるには、次の入力キーを用います。
| 区切り | 入力キー | HTMLソース |
| 改行 | Shift+Enter | <br/>※入力は半角 |
| 段落 | Enter | <p>◯◯◯</p>※入力は半角 |
ビジュアル編集画面なら入力キー、HTML編集画面ならHTMLソースを使いましょう。
改行を挿入する方法
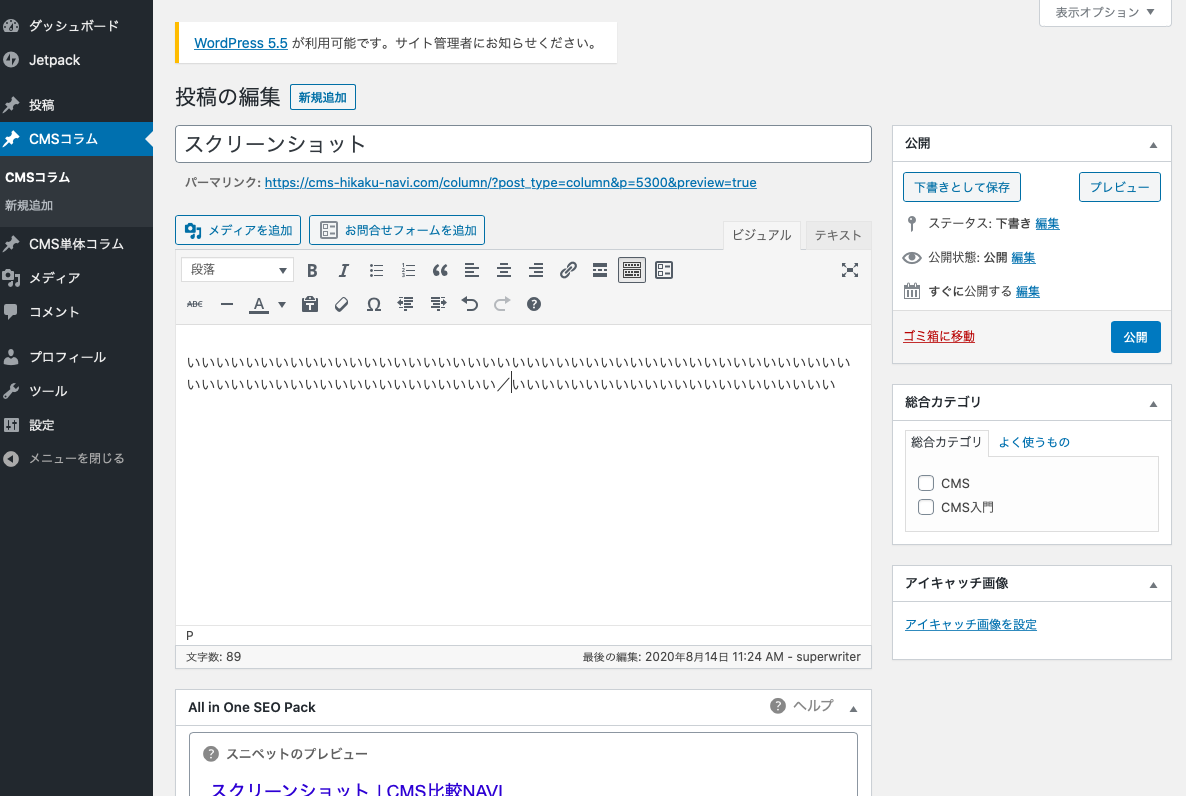
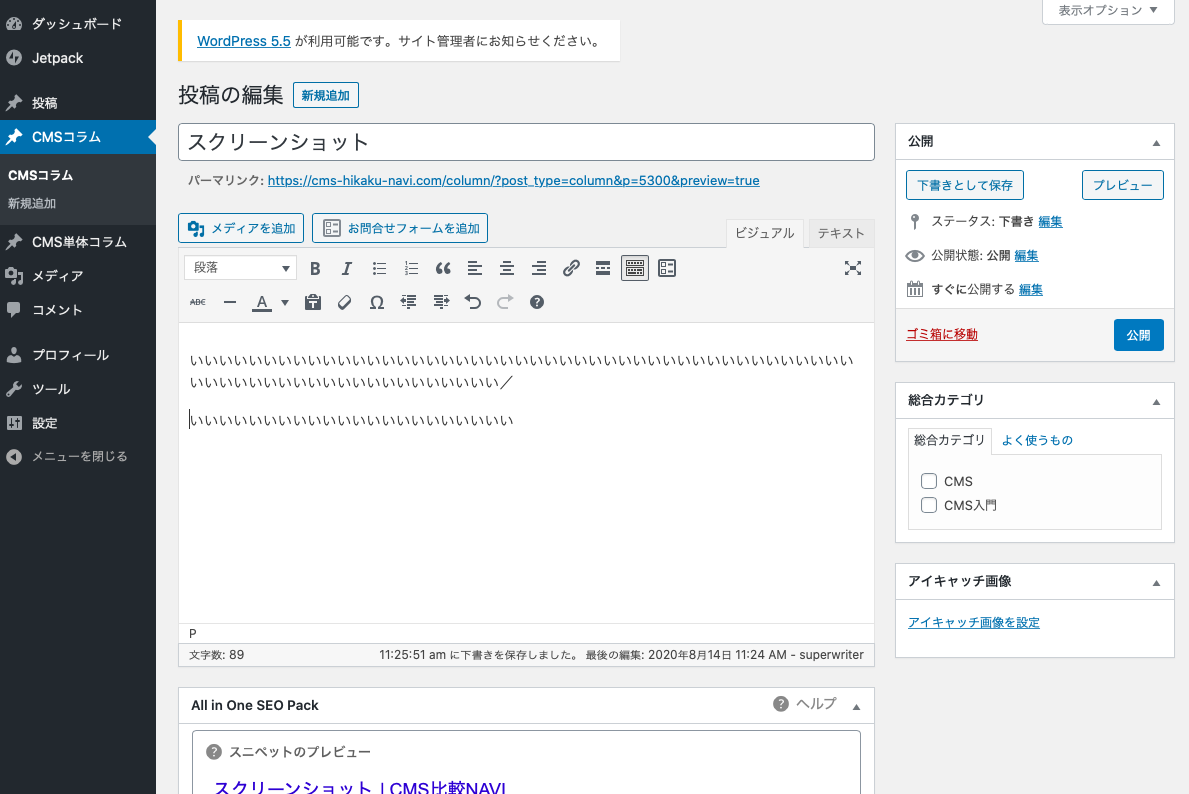
ここからは具体的に改行を挿入する方法を解説します。まずは投稿の編集画面を開きましょう。

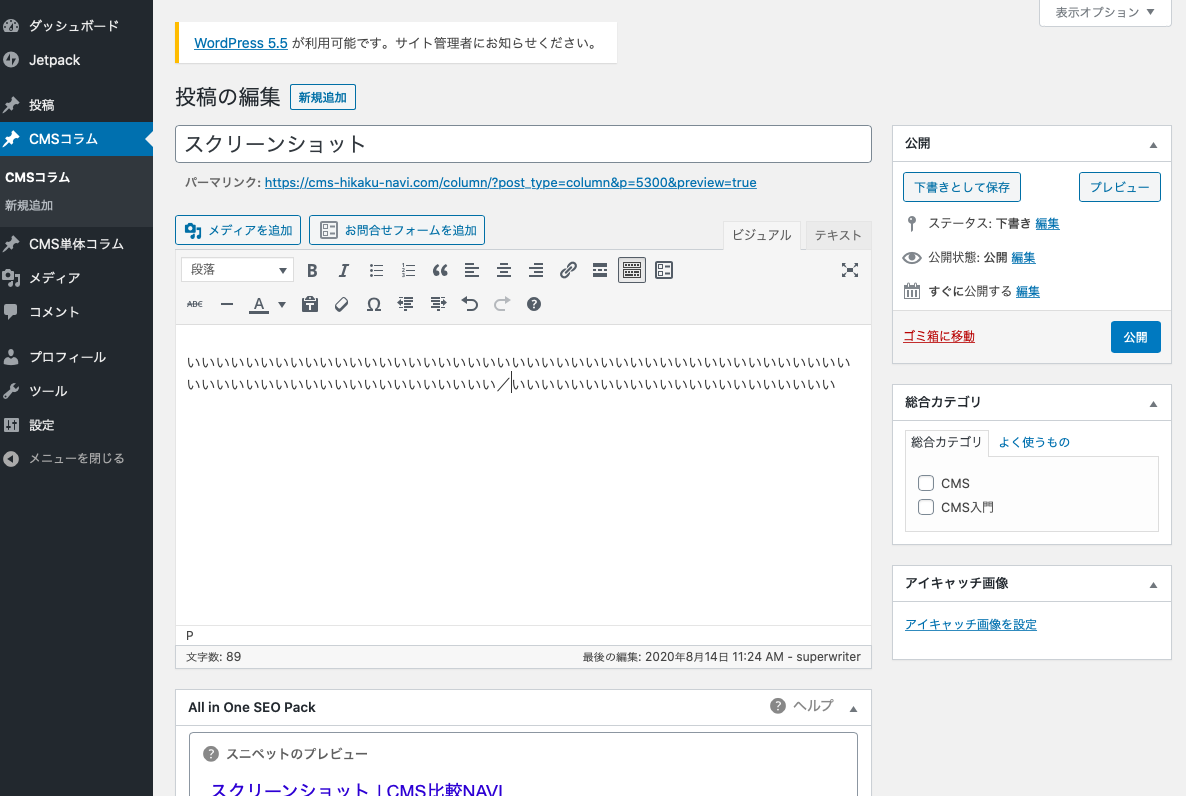
/がある部分で改行を入れてみます。「Shift + Enter」キーを押してみましょう。

するとこのように文章が改行されます。折り返しで2行目に現れた文章と、改行で3行目に現れた文章の余白が同じになっています。
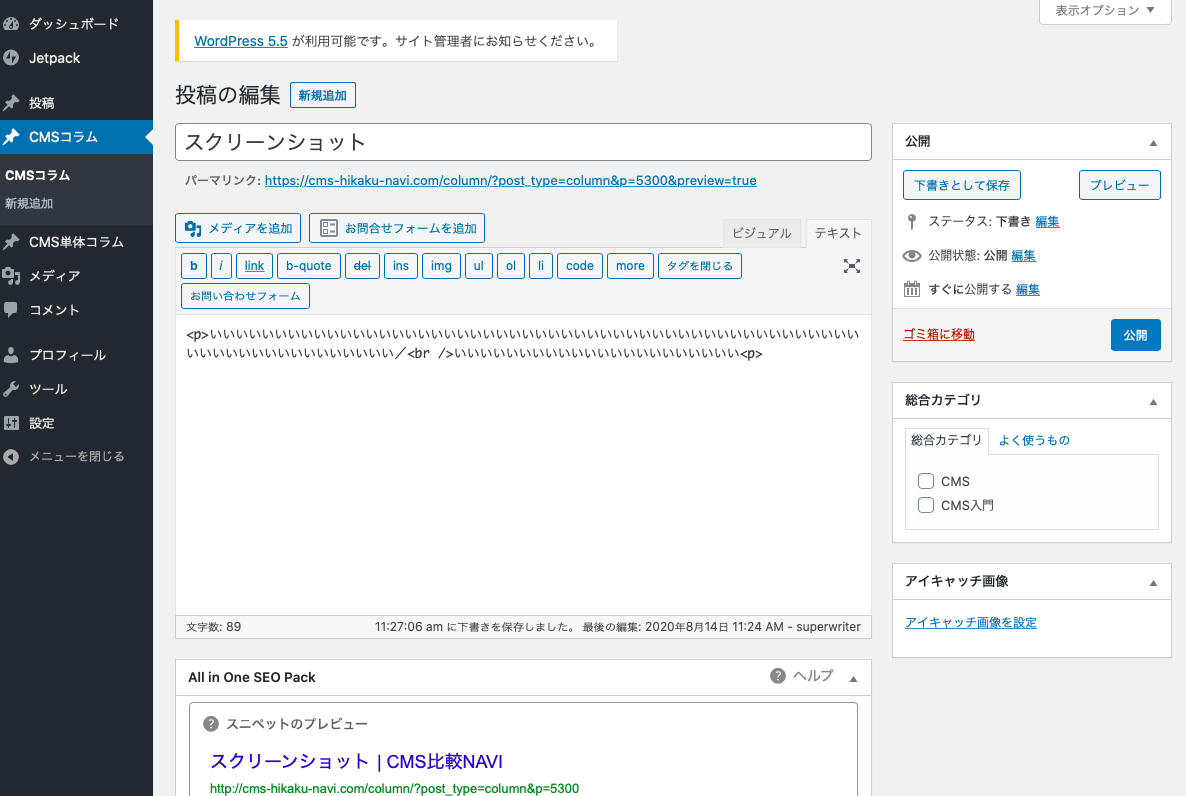
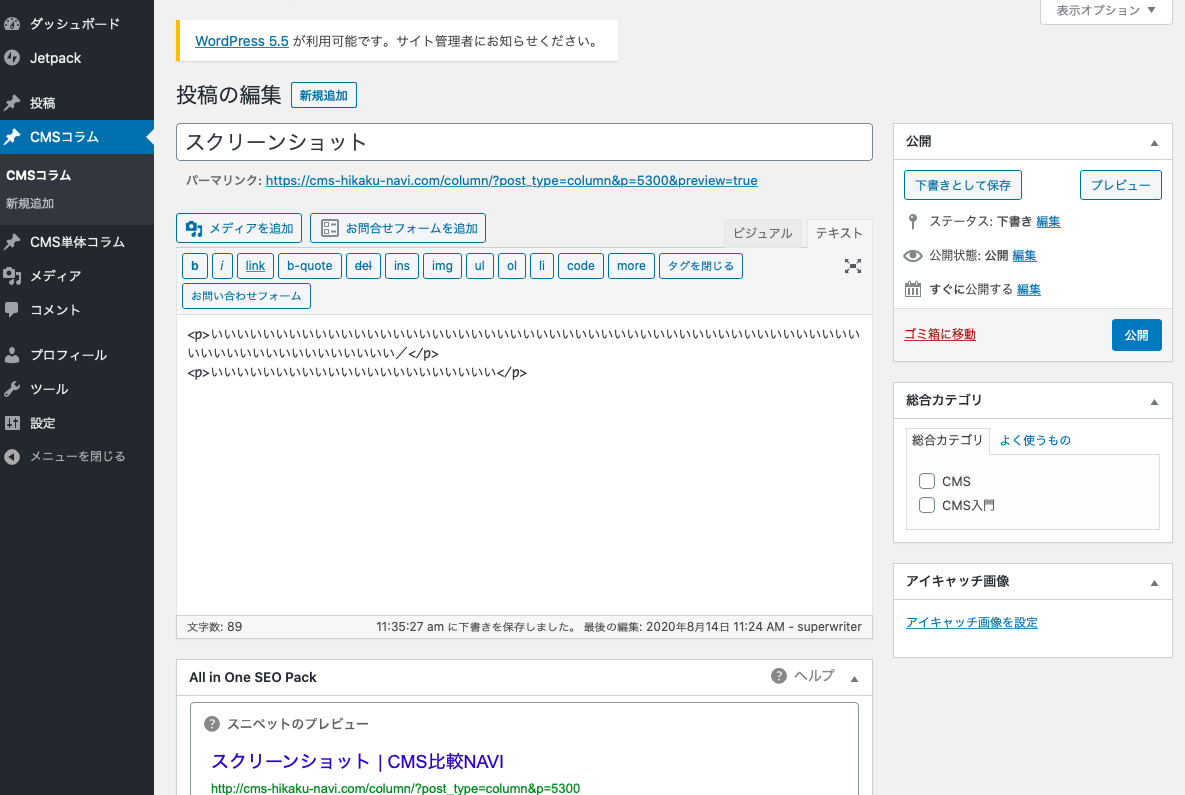
ではHTML編集画面ではどうなっているのでしょうか?

先ほど見たように、改行されたところに「<br />」が挿入されていることがわかります。改行と段落を使い分けられているかどうかは、HTML表示を見れば確実にわかります。
段落を挿入する方法
次に段落を挿入する方法を解説します。同じように投稿の編集画面から/の部分で段落を挿入してみましょう。

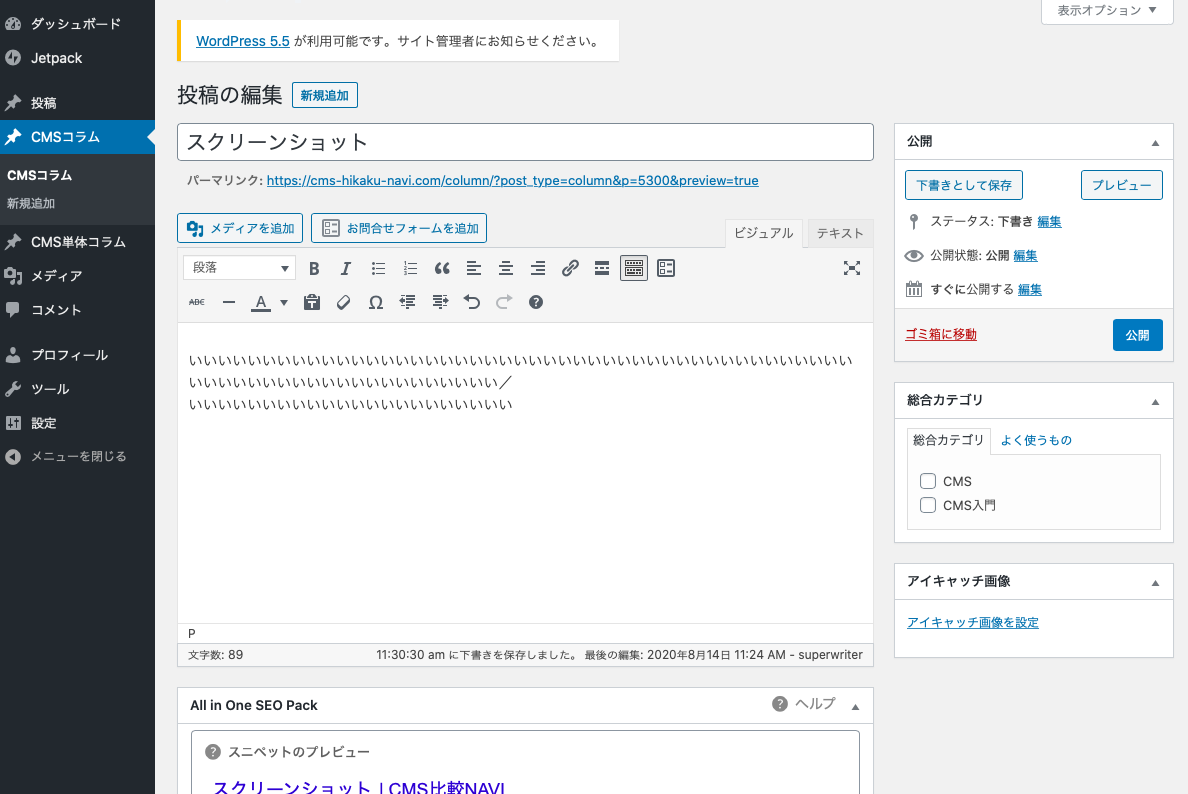
「Enter」を押します。

/の部分で段落が挿入されました。改行のときとは異なり、余白の大きさが違います。これを見ると改行ではなく、段落であることがわかります。
ではHTML編集画面ではどうなっているでしょうか?

こちらでは「<p>タグ」によって文章が分けられていることがわかります。
WordPress (ワードプレス)で改行が反映されないときの対処方法
WordPressで改行が反映されないときの対処法は、プラグインを使用する場合と手動で設定する場合の2つあります。
プラグインを使用する
プラグインを使用する場合は、「TinyMCE Advanced」というプラグインをインストールします。インストールは下記の通り行ってください。
- 1「プラグイン」→「プラグインの追加」→「プラグインを検索」
- 2「TinyMCE Advanced」と入力してインストール
- 3「有効化」してインストール完了
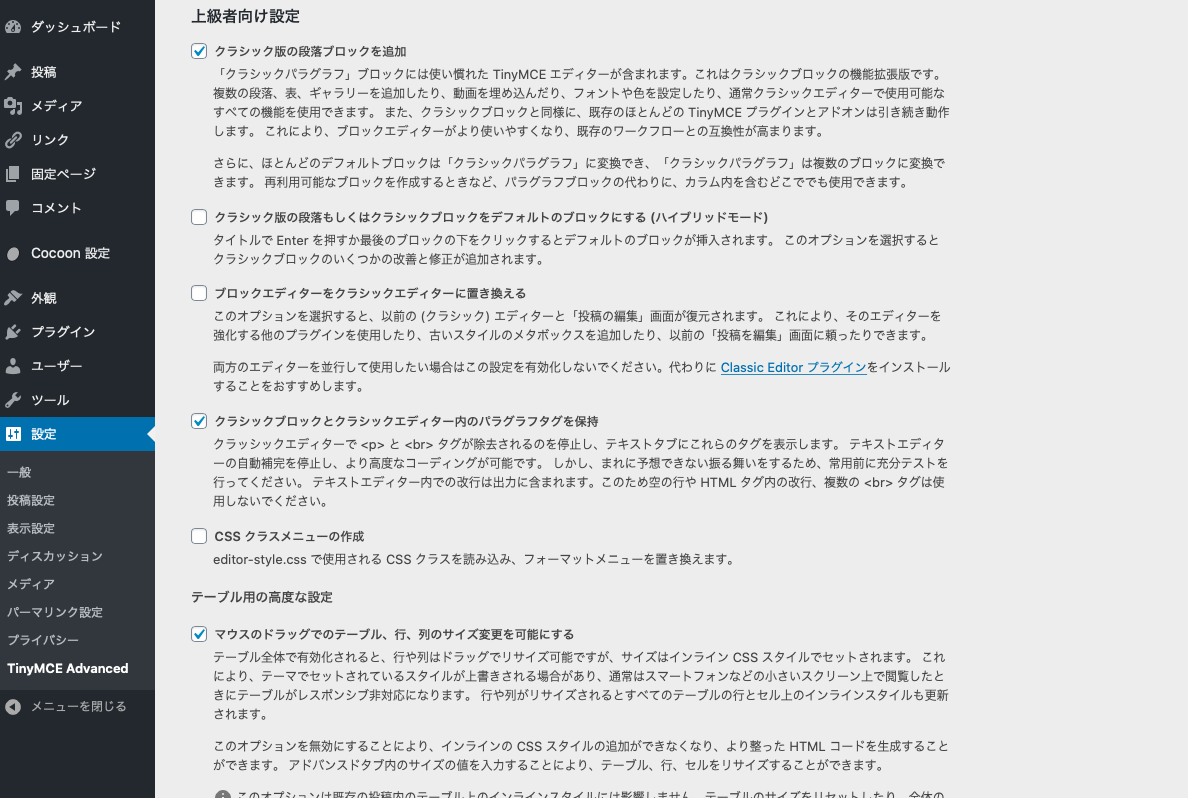
インストールしたら、「設定」から「TinyMCE Advanced」を選択し、「上級者向け設定」の項目を開きます。そこで「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れて保存してください。

これでプラグインを使う方法は完了です。
手動で設定する
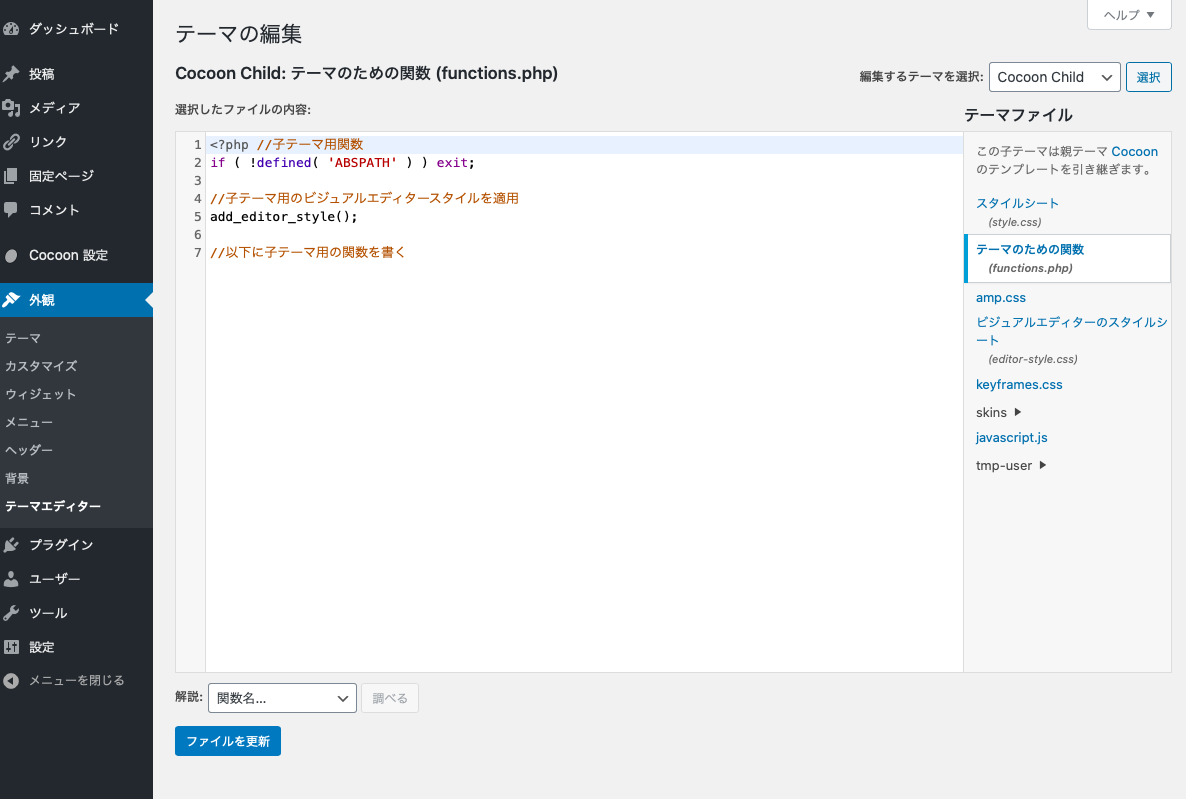
手動で設定する場合は、「function.php」のファイルにコードを書き加えます。管理画面から「外観」→「テーマエディター」→「テーマのための関数」を開きましょう。

phpファイルは、WordPressを構成する重要なファイルです。編集前後には必ずバックアップをとってください。
すべての投稿で自動整形を無効化したい場合
すべての投稿で自動整形を無効化したい場合は、下記のコードを書き加えます。
remove_filter( ‘the_content’, ‘wpautop’ );// 記事全体の自動整形の無効化
remove_filter( ‘the_excerpt’, ‘wpautop’ );// 記事抜粋の自動整形の無効化
任意の投稿タイプのみ自動整形を無公開したい場合
任意の投稿タイプのみ自動整形を無公開したい場合は、下記のコードを書き加えます。
add_filter( ‘the_content’, ‘disabled_wpautop’, 1 );
function disabled_wpautop($content)
{
global $post;
$post_type = get_post_type( $post->ID );// 現在開いている記事の投稿タイプを取得
// array内に自動整形を無効化したい投稿タイプを指定する(この場合は、記事、固定ページ、custom_postというカスタム投稿タイプ)
$arr_types = array( ‘post’, ‘page’, ‘custom_post’ );
// 指定した投稿タイプの中に、現在の投稿タイプが含まれている場合のみ、自動整形の無効化を実行
if( in_array( $post_type, $arr_types ) ) {
remove_filter( ‘the_content’, ‘wpautop’ );// 記事全体の自動整形の無効化
remove_filter( ‘the_excerpt’, ‘wpautop’ );// 記事抜粋の自動整形の無効化
}
return $content;
}
WordPress (ワードプレス)で改行を使って読みやすい文章を書くコツと注意点
それでは実際に文章を書くときには、どんなことに気をつければ良いのでしょうか? ここでは5つのコツと注意点を紹介します。
- 改行を多用しすぎない
- 改行と段落を使い分ける
- 1文は短くまとめる
- ユーザー目線で見返す
- スマホでも見やすい文章を意識する
改行を多用しすぎない
改行を多用しすぎると、意味のまとまりがわかりにくくなります。改行が多いのは、その分読者がスクロールする回数も増えることになり、ユーザーフレンドリーなページになりません。
改行しなくてはならないくらい文章が長い場合は、改行で調整するよりも、文章自体を見直す必要があります。
改行と段落を使い分ける
改行と段落を使い分けると、読者に意味のまとまりを伝えられます。
意味のまとまりを伝える別の方法としては、「しかし」「そして」といった接続詞がありますが、すべての文章に接続詞があるとくどくなってしまいます。
改行と段落の場合は、行の変更や空白といった視覚的な側面から意味のまとまりを示せるので、読者に与えるストレスが少なくな流でしょう。
大きな意味のまとまりは段落、小さな意味のまとまりは改行で変化をつけると良いでしょう。
1文は短くまとめる
Web上の文章では、1文が短くまとまっていることが非常に重要です。これは多くの読者がスマートフォンという画面の小さなデバイスでWebページを読むからです。
特にPCで文章を書くライターは注意が必要で、PCの編集画面では1行の文章でも、スマホでは2行、3行になってしまいます。
ユーザー目線で見返す
書いた文章は、必ずユーザーである読者の目線で見返しましょう。常に「読者にとって読みやすいだろうか?」と問い続けることが重要です。
ただし自分で書いたばかりの文章は、改善点がわかりにくいので、第3者に見てもらったり、時間を空けて読み返したりすると効果的です。
スマホでも見やすい文章を意識する
Webの文章は、スマホで見やすい文章にすることも重要です。Webページの約70~80%はスマホで読まれています。
改行・段落の使い分けはもちろん、文章の長さや空白の使い方、漢字と平仮名のバランスなど、さまざまなポイントを意識してください。
WordPress (ワードプレス)改行まとめ
WordPressの改行と段落は、入力キーやHTMLの表示で違いがあります。それだけでなく、読者に与える印象も変わります。そのため自分の中で明確な基準をもって使い分けることが重要です。
その基準は、読者にとって読みやすいか、スマホで読みやすいかという視点から考えると良いでしょう。







