WordPressで記事を執筆するときに使用する「引用」。説明しきれないときや歌詞の考察をするときなど、引用を使用すれば他人の作品であっても自分の記事に記載できるので利用する人も多いでしょう。
しかし引用を使う=著作権のある物を扱うということなので、間違った使い方をすると法律に触れてしまうことも。そこで今回はWordPressで引用を使うときのルールや、注意点について詳しく解説していきます。また引用が簡単に行える便利なツールの紹介もしますので、参考にしてください。
WordPress (ワードプレス) で引用をするときの基本知識

WordPress (ワードプレス) における引用とは
引用とは他者の作品を自分のサイトに記載することです。他人が作成したコンテンツには著作権があるので、無断で使用することはできません。
しかしある一定のルールを守ることで、許可を取らなくても他人の作品を使用しても良いことになっています。引用もその1つで、ルールさえ守れば法律に触れることはありません。
*引用をするときのルール
- 既に公表されている著作物であること
- 「公正な慣行」に合致すること
- 報道、批評、研究などのための「正当な範囲内」であること
- 引用部分とそれ以外の部分の「主従関係」が明確であること
- カギ括弧などにより「引用部分」が明確になっていること
- 引用を行う「必然性」があること
- 「出所の明示」が必要 (コピー以外はその慣行があるとき)
出典元:著作権なるほど質問箱
上記のルールを守れば他人の作品でも、堂々と自分の記事内に記載できます。ただしコンテンツによっては、ルールに関係なく引用が禁止されてるときもあるので、引用に関する注意事項が掲載元に書いてないことを確認した上でコンテンツを使用しましょう。
WordPress (ワードプレス) における引用のやり方
WordPressで引用を使用するときは、「<blockquote>~</blockquote>」で引用文を囲みます。引用文はユーザーにはもちろんのこと、記事を検索するクローラーにも引用文であることをアピールしなければなりません。
理由はクローラーに著作権のある物と同じ記事と判断された場合、ペナルティが課せられる可能性があるからです。WordPressでは見た目で引用と分かるようになっていても、クローラーには伝わらないので、「<blockquote>~</blockquote>」を使用してユーザーとクローラーの両方に伝わるようにしましょう。
また誰の作品かを明確にしなければならないので、「名前」「サイト名」「サイトのURL」などできるだけ細かく記載したほうが良いと言えます。
WordPress (ワードプレス) で使用できる引用タグ

1.blockquoteタグ
blockquoteタグの使い方
blockquoteタグは他者のサイトに記載されている情報を引用するときに使用します。記事内で専門的なことを説明するときに説得力がないと、ユーザーには伝わりません。そのため権威性のある人やサイトが発信している内容を、blockquoteタグで囲って引用することで記事の説得力を高めます。
blockquoteタグの書き方
blockquoteタグはHTMLコードなので<>で囲う必要があります。画面上部のテーブルにある引用ボタンをクリックしても同じ効果があるので、プログラミングに自信の無い人は引用ボタンを使いましょう。「footer」を使用すると引用した内容と引用元を分けれます。
*blockquoteタグの使用例
- 1<blockquote>
- 2<p>この文章は他サイトの物です。</p>
- 3<footer>
- 4<cite>〇〇サイト</cite>
- 5</footer>
- 6</blockquote>
上記のように記載します。「cite」は、引用元のウェブサイトを知らせるコードです。念のため入力したほうが良いと言えるでしょう・
2.Quotationタグ
Quotationタグを使い方
Quotationタグは文章の途中に引用した言葉を記載したいときに使用します。blockquoteタグの場合はスペースを必要とするので引用した文章が目立ってしまいますが、Quotationタグは文章内に引用を埋め込めるので、記事内のバランスが崩れません。
Quotationタグの書き方
Quotationタグはblockquoteタグとは違い「<q>]というコードだけです。「cite」と組み合わせて使用すると以下のようになります。
*Quotationタグを使用例
- 1<p>これは<cite>〇〇</cite>に記載してあったが
- 2<q cite=http〇〇.com>引用を使用するときを慎重に</q>
- 3と引用のルールを守ることを強調していた</p>
Quotationタグは引用元のURLを打ち込めるので覚えておきましょう。
WordPress (ワードプレス) で引用タグを使用しないデメリット
1.SEO面でマイナスの影響が出る可能性がある
WordPressで引用タグを使用しないと他サイトと同じ内容の記事と判断されて、検索順位が下がる可能性があります。最悪の場合ペナルティがとして圏外へ飛ばされることもあるので、引用タグは必ず使うようにしましょう。
2.著作権法違反で訴訟トラブルになる可能性がある
引用と分かるように表示しないと、著作権の持ち主がサイトを見たときに気分を悪くする可能性があります。その結果訴えられることもあるので、トラブルを避けるためにも引用を使って、文章が他サイトの物である点を明確にしておきましょう。
WordPress (ワードプレス) の引用タグの入れ方
1.ビジュアルエディタ
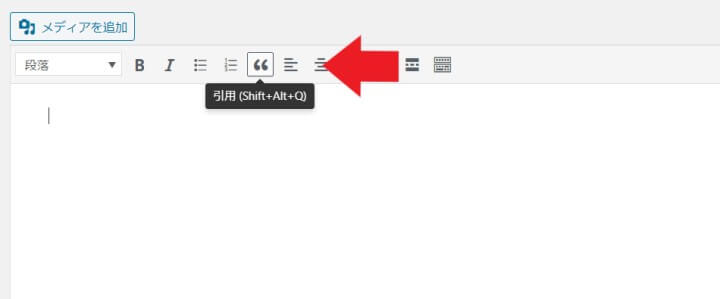
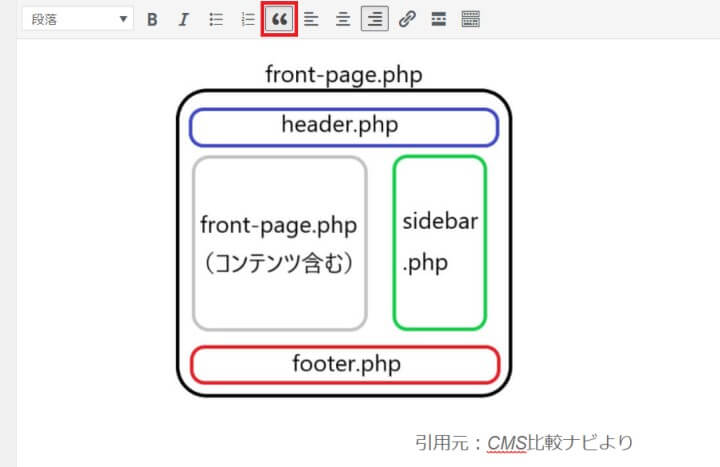
WordPressの記事編集画面上部にあるテーブルに引用ボタンがあるのでクリックします。

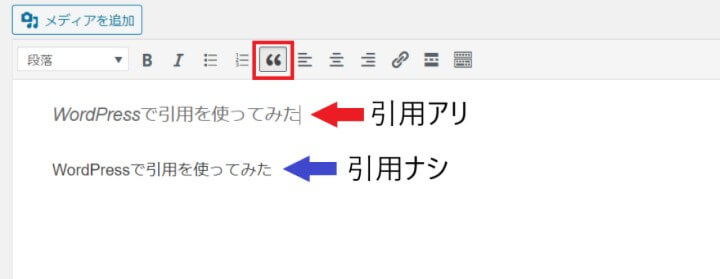
クリック後、引用したい文章を入力すれば完了です。青い矢印が指しているのは通常の文章ですが、引用と比べて文字の大きさや色の濃さが若干違うのに気づきます。

引用で囲まれてる文章にカーソルを合わせると、引用ボタンに枠が付くので入力後は念のため確認しておきましょう。
2.テキストエディタ
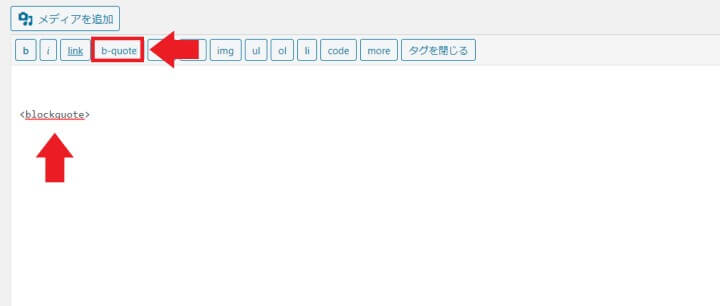
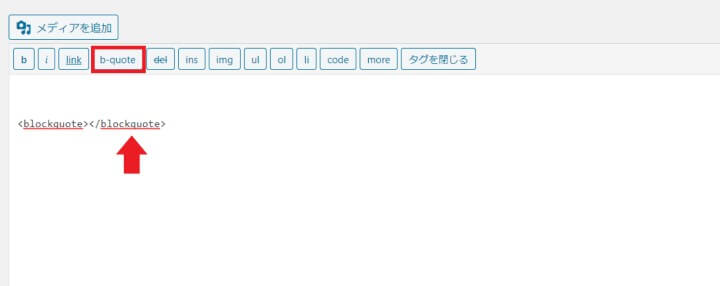
テキストエディタ画面のテーブルにある「b-quote」をクリックすると「blockquote」が出てくるので再度「b-quote」をクリックします。

「/」入りの「blockquote」が出てくるので、「>〇〇〇<」〇の部分に引用したい文章を入力すれば完了です。

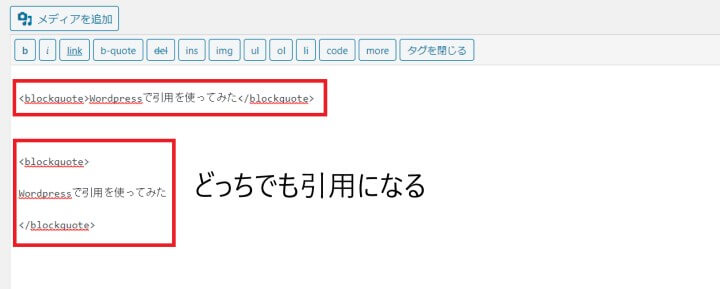
「blockquote」で文章を入力する段を変えると見やすくなりますが、どちらでも引用になるので、好きなやり方で執筆しましょう。

3.テキストを引用
サイトに掲載してあるテキストを引用するときは文章と同時にリンク先も入力します。
*テキスト引用の手順
- 1サイトのテキストをコピペする
- 2掲載してある記事のリンクを挿入する
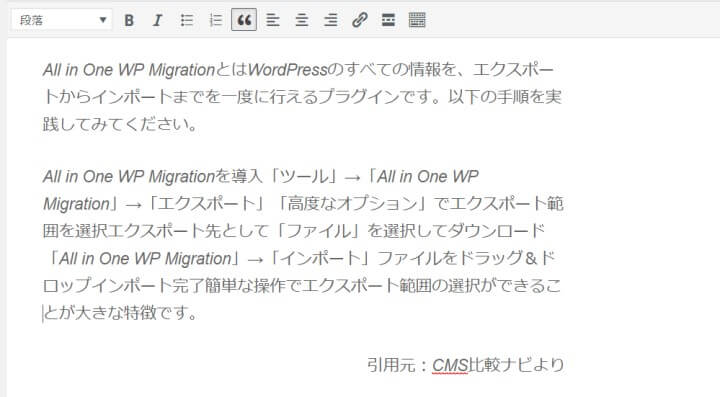
まずは引用したい文章をコピーして自サイトの記事に貼り付けます。右下には「引用:サイト名」を必ず入れましょう。

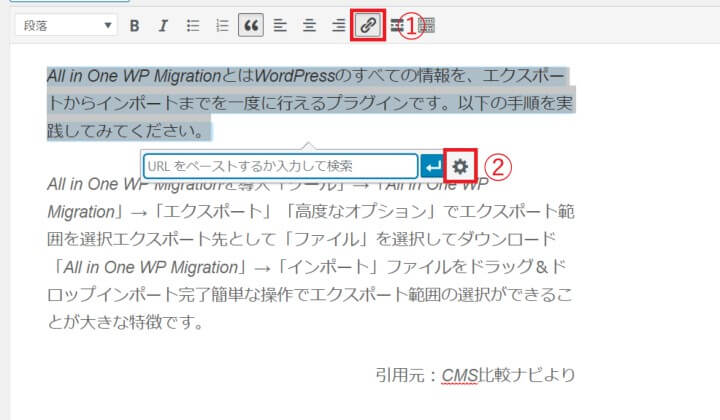
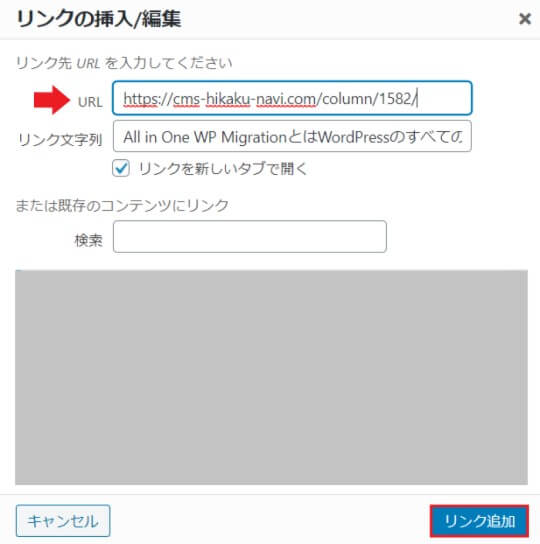
引用元のリンクを挿入した文章を選択したあと、テーブルにある「リンクの挿入/編集」ボタンをクリックすると、2の「設定」が表示されるのでクリックします。テキストエディタでは1=「link」になるので覚えておきましょう。

引用元のURLを入力して「リンク追加」をクリックすれば、テキストの引用は完了です。文章を入力する前に引用ボタンのクリックを忘れずに行いましょう。

4.画像を引用
画像の引用は、対象の画像を引用タグで囲み右下に引用元を記載すれば完了です。

ただし引用するときのルールとして、「自分の著作物がメインであること」といった記述もあるので、詳しい説明やわかりやすい図解の画像を引用して記事を作成するのは、やめたほうが良いと言えます。
WordPress (ワードプレス) で引用のデザインを変更する方法
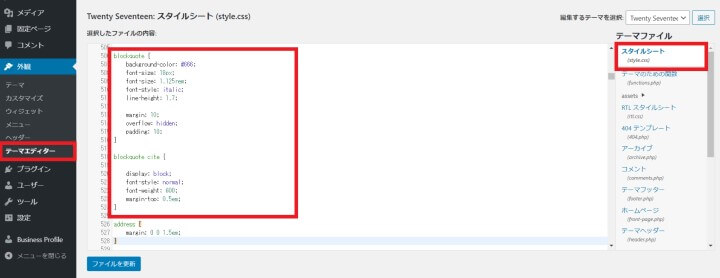
引用のデザインはテーマエディターの中にあるスタイルシート (CSS) のコードを書き換えることで変更できます。

「blockquote」のコードを探して自分の好きなようにカスタマイズしましょう。ただしCSSを変更するとテーマファイルが破損する可能性があるので、下調べをしてから作業することをおすすめします。
WordPress (ワードプレス) の引用をプラグインでする方法
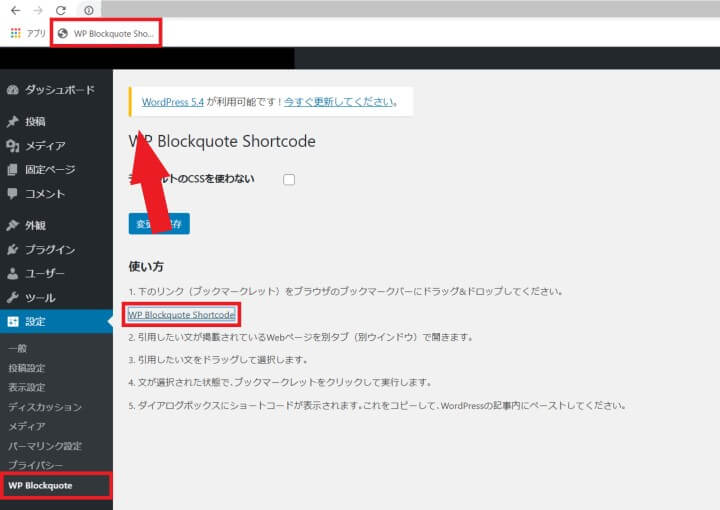
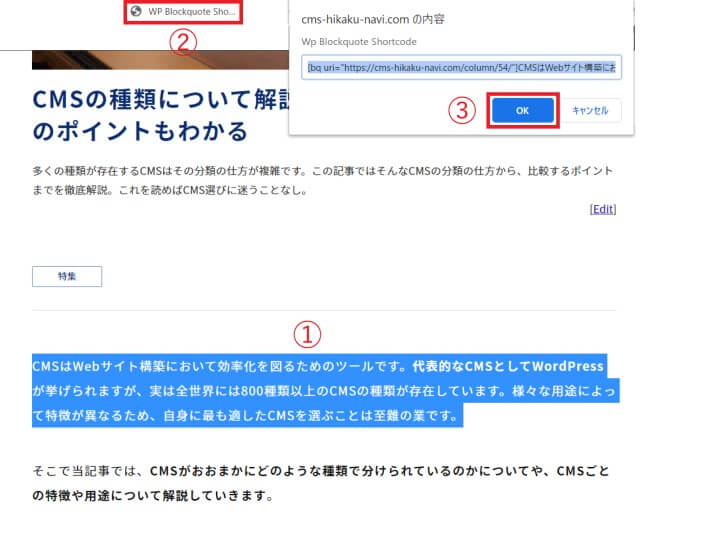
プラグインの「WP Blockquote Shortcode」を使用すれば引用やリンク挿入の作業を軽減できます。まずは「WP Blockquote Shortcode」をインストールして有効化します。

「設定」から「WP Blockquote」を選択します。設定画面の中央に「WP Blockquote Shortcode」のリンクがあるのでブックマークバーにドラック&ドロップします。

引用したい文章を選択したあと、2をクリックするとコードが表示されるのでコピーして「OK」をクリックしましょう。

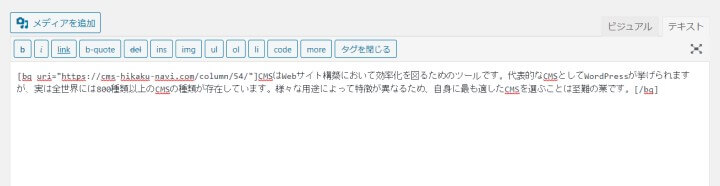
コードはテキストエディタに貼り付けます。

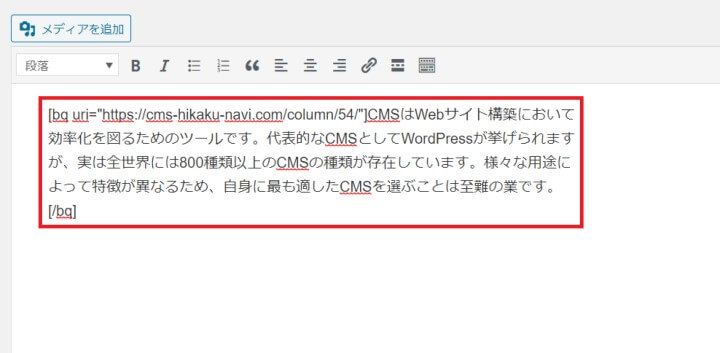
ビジュアルエディタの画面では以下のように表示されます。

投稿画面では引用の枠や出典元、リンクの貼り付けが完了した状態で表示されます。

WordPress (ワードプレス) の引用のやり方まとめ
引用にはルールがあるので、取り扱いには注意しなければなりません。しかし引用を使うことで記事の質を高められるので、引用は必要不可欠と言えるでしょう。便利なプラグインもありますので、少しずつ試してみてはいかがでしょうか。







