WordPressで投稿記事が増えるにつれて、毎回同じ文章やコードを書くのが面倒だと感じる人もいるでしょう。
例えば、冒頭のあいさつ文や装飾用のコードなど、記事に必ず出てくる定型文を毎回書くのは非常に面倒です。
定型文プラグインを導入すれば、毎回同じ内容を書く手間が省け、時間短縮につながります。
そこで今回はWordPressの定型文プラグインのメリットや注意点、おすすめのプラグインをご紹介します。
WordPress (ワードプレス) の定型文プラグインを導入するメリット

WordPressで記事をつくる際にプラグインを使えば、簡単に定型文を挿入できて便利です。
他にも次のようなメリットがあります。
テンプレート化による作業の簡易化と時間短縮
WordPressでブログを運用していると、同じ文章を他の記事でも使いたいと思うときもあるでしょう。コピー&ペーストで作業できますが、記事が多いと大変手間です。
定型文プラグインを利用すれば、文章をテンプレート化して登録でき、定型文の管理や編集も簡単にできます。
修正したいときは、プラグインの定型文を修正するだけでOK。定型文を載せた記事はすべて修正が反映されるため、1記事ずつ作業する必要はありません。
作業がラクなので時間短縮にもつながり、効率的に定型文を挿入することが可能です。
初心者から上級者まで目的に合わせて選びやすい
「すべての記事の下にSNSへ誘導する定型文を入れたい」「この段落はテンプレート化して、他の記事でも使いたい」など、定型文を使う理由はさまざまでしょう。
またWordPressの熟練度も、初心者から上級者まで人それぞれ異なります。
定型文プラグインは種類が豊富です。定型文を入れる目的とWordPressの熟練度に合わせ、プラグインを選べます。
定型文を入れる目的を明確にしておくと、プラグインを決めやすくなるでしょう。
プラグインを導入する際の注意点

プラグインをむやみに導入すると、思わぬトラブルを招きます。以下の点に注意しましょう。
プラグインの脆弱性に関する情報を確認してから導入する
プラグインはWordPressに機能を追加でき、大変便利です。
しかしWordPressの脆弱性を利用して、情報を盗んだり、悪意のあるサイトへ誘導したりする可能性があります。
もし導入したいプラグインが見つかったら、脆弱性に関する情報は必ず確認しましょう。
プラグインは何か不具合があれば、随時アップデートされます。脆弱性による攻撃を防ぐため、最新バージョンのプラグインを導入することも大切です。
脆弱性の対策を取っていないプラグインは使用を控え、他のプラグインを検討しましょう。
プラグインの日本語化と翻訳について
WordPressのプラグインは英語に対応しているものが大半で、日本語対応のものはあまり多くありません。
日本語以外の言語だと内容を理解しにくい人には、プラグインを日本語化するファイルの使用をおすすめします。ファイルをダウンロードすれば、プラグインを日本語に翻訳して使うことが可能です。
日本語に翻訳した状態でプラグインを使うと、設定や編集の作業がはかどり、ミスの減少にもつながります。
WordPress (ワードプレス) のおすすめ定型文プラグインの紹介
WordPressの定型文プラグインは、豊富に用意されています。中でもおすすめのプラグインをご紹介しましょう。
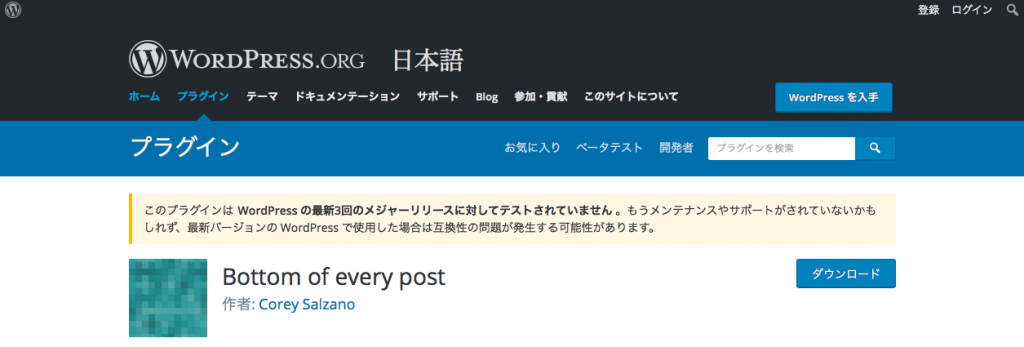
Bottom of every post

「Bottom of every post」は、記事下に定型文を入れるときに便利なプラグインです。
記事下にTwitterやFacebookなどのSNSボタンを設置する人もいるでしょう。SNSボタンへ誘導するため、記事下に毎回同じような文章を書くのは面倒です。
「Bottom of every post」をインストール後、記事下に入れたい定型文を書き、「ファイルを更新」をクリックすれば、毎回記事の下に定型文が表示されます。
ただしWordPressの直近3回のメジャーリリースに対し、テストを行なっていません。最新版のWordPressで利用すると、互換性の問題を生じる可能性があるので注意してください。
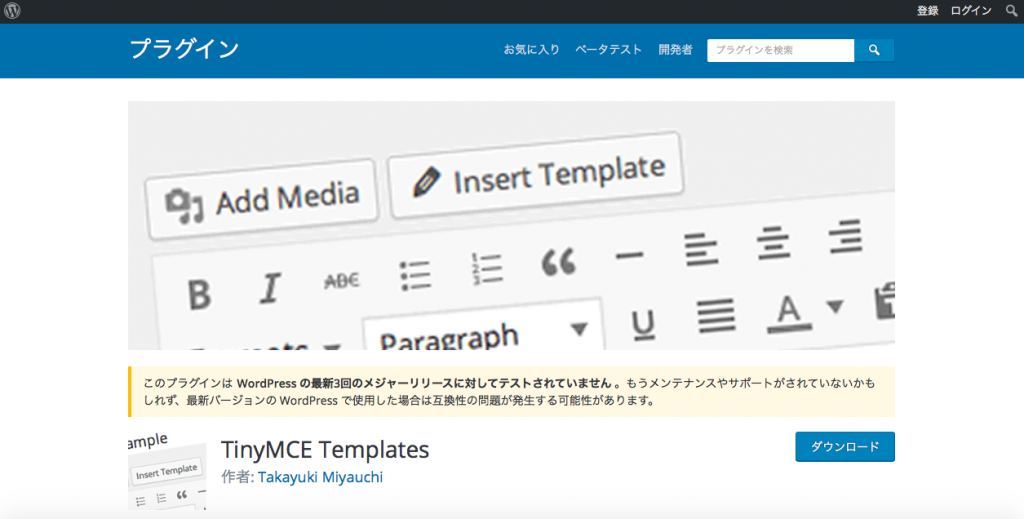
TinyMCE Templates

似たような内容で記事をよく書く人には「TinyMCE Templates」がおすすめです。使い回したい内容をテンプレート化して、他の記事に簡単に挿入できます。
テンプレート名と内容を入力後、「ショートコードとして挿入」で「いいえ」を選ぶと内容を変更可能です。「公開」のボタンを押せば、投稿画面からテンプレートを挿入できます。
「テンプレートを挿入」のボタンをクリックするだけで、作成したテンプレートを表示。構成が同じ記事を書くことが多い人に、特におすすめします。
なお直近3回のWordPressのメジャーリリースにおいてテストを実施していないため、互換性の問題に注意が必要です。
Post Snippets

「Post Snippets」は文章やHTMLタグを、ショートコードとして登録できるプラグインです。
ショートコードは、WordPressの投稿ページにも固定ページにも利用可能。ウィジェットに貼りつけることもできるので、WordPressの幅広い場所に使えます。
広告コードも登録可能で、よく貼る広告をショートコードにしておけば作業が簡単です。
HTMLの他、CSSやJavaScript、PHPも利用できます。ショートコードの知識がある、中級者以上の人におすすめです。
登録したショートコードは、テーマを変えてもそのまま使えます。インポートとエクスポートの機能も備えているため、バックアップを取ることも可能です。
AddQuicktag

頻繁に使う定型文や、HTMLタグがある人には「AddQuicktag」をおすすめします。WordPressの投稿画面にボタンを追加できるのが、大きな特徴です。
例えば、マーカーで下線を引きたいときには、毎回HTMLとCSSのコードを入力しなければなりません。「AddQuicktag」にコードを登録し、投稿画面にボタンを設置すれば、ボタンを押すだけですぐにマーカーを引けます。
定型文に、HTMLタグを加えて登録することも可能です。「よく使う段落を入力して、特定の文章だけ太字にする」など、さまざまな用途に使えます。
投稿画面のボタンの編集もできるので、使わないボタンを削除したい人にもおすすめです。
Add Widget After Content

「Add Widget After Content」は文末に定型文、ウィジェットを挿入できるプラグインです。WordPressの投稿記事の本文後に、定型文が挿入されます。
投稿ページまたは固定ページのどちらかのみに定型文を挿入したり、各ページで挿入の有無を選択したりと自由度が高いのがポイントです。カテゴリーごとに挿入するか決めることもできます。
公開した全記事の文末に、後から定型文を追加したいときにも「Add Widget After Content」は便利です。
記事の文末に毎回同じ文章を書いている人、毎回同じおすすめ記事を載せている人は重宝するでしょう。ウィジェットを複数組み合わせることもできます。
Shortcoder

「Shortcoder」を使えば、定型文やHTML、CSS、JavaScriptをショートコードとして登録可能です。
よく使用する定型文や装飾を登録したり、アフィリエイトの広告コードを登録したりと、いろいろな用途に使えます。
ショートコードがリスト化されている上、検索できるのが特徴です。登録したい定型文や広告コードが複数あり、たくさんのショートコードを登録したい人におすすめします。
ショートコードを登録できるプラグインとして「Post Snippets」もご紹介しましたが、「Shortcoder」の方が管理が簡単です。
ただしPHPの登録はできません。PHPのショートコードを登録したい人は「Post Snippets」がおすすめです。
WordPress (ワードプレス) で定型文に使いたいプラグインまとめ
WordPressを使ううちに、定型文を使いたいケースが出てくるでしょう。
冒頭や文末のあいさつ文、広告コード、装飾用のタグなど、定型文として登録できるものはさまざまです。
プラグインを導入すると、定型文をテンプレート化して簡単に挿入できるので、大変便利です。一度設定しておけば自動的に定型文が掲載され、時間短縮にもつながります。
ご紹介したおすすめの定型文プラグインも、ぜひ参考にしてみてください。







